tutorial photoshop nya kali ini gw gabung ma sdikit CSS skin…ni bwat bikin link overlay bergaya impulse, saat disentuh akan menganimasikan background gambar di belakangna, yang sebelumna kita bikin di Adobe ImageReady.
tutorial photoshop nya kali ini gw gabung ma sdikit CSS skin…ni bwat bikin link overlay bergaya impulse, saat disentuh akan menganimasikan background gambar di belakangna, yang sebelumna kita bikin di Adobe ImageReady.

awalna kita bikin file html na di Macromedia Dreamweaver. karena yang diperlukan ada beberapa option:
1. index.html
2. ui.css
3. background.gif
bikin index.html, kasi code ke gini:
<li><a href="#" title="Sample Link">Sample Link</a></li>
<li><a href="#" title="Sample Link">Sample Link</a></li>
<li><a href="#" title="Sample Link">Sample Link</a></li>
<li><a href="#" title="Sample Link">Sample Link</a></li>
<li><a href="#" title="Sample Link">Sample Link</a></li>
</ul>
letakkan di antara TAG body
kedua bikin file ui.css agar bisa di link ke index.html
list-style: none;
padding: 0;
}
ul.links li a{
display: block;
width: 200px;
height: 10px;
border-left: 6px solid #1958b7;
border-right: 10px solid #2175bc;
background: #2175bc;
padding: 10px 20px;
color: white;
text-decoration: none;
font: 12px sans-serif;
}
ul.links li a:hover{
border-right: 10px solid #508fc4;
background: url(‘background.gif’);
}
save manjadi ui.css, lalu link kan make tag code dibawah ini:
taro Tag link diatas di antara TAG head, dalam file index.html
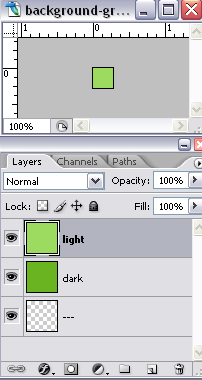
kalo udah skarang kita butuh fiel background.gif, bwat di photoshop, dua layer masing masing kasi warna dari dark ke light

kalo dah siap klik icon Edit in ImageReady (SHIFT+CTRL+M)
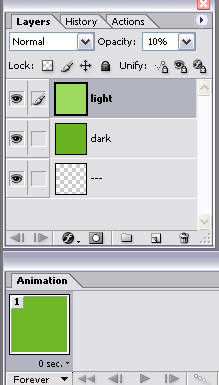
di imageready kita bakalan bikin animasi impulse sederhana.
perhatikan pada frame 1

ubah opacity layer light menjadi 10 % dan layer dark biarkan pada 100 %, click icon Duplicat current frame ![]() . akan muncul frame 2
. akan muncul frame 2
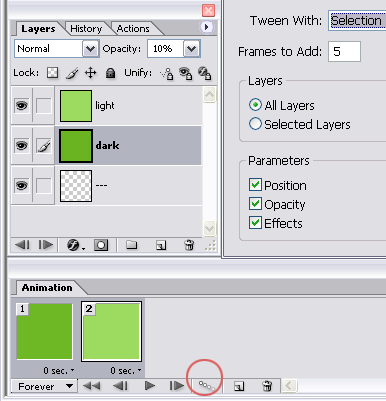
pada frame 2, yang dibuah ipacityna menjadi 10 % adalah layer dark, dan light menjadi 100 %.
bwat sedikit animasi, untuk impulse na. dengan mngklik icon tween.

ulangi langkah animasi diatas sekali lagi. pilih file > save optimize as, untuk menyimpan file ke background.gif
biar kbntuk background ke gini:
![]()
woke, background ini bakalan di load dalam css saat mouse disentuh, bwat liat sample na download aja paket tutorial ini.
hehehekkm mahap buru2 nih…selamat mencoba dah… huuuhhahahahahahaa…
boleh jg pak itu diterapkan..
makasih tutorial nya..
wassalam
woke … hehek 😀 thanks jg, dintunggu kunjungan kembali na …
dok tiasa teu sayah minta tutor untuk me retouch foto orang? misalnya, foto pengantin wanita yang make-up nya sedikit belepotan jadi bisa rada rapih begitu.. tolong yaaaaahh… kalau bisa e-amil ke rza_eotz@yahoo.com
nuhun..