 Hihi..posting lagi ahh..
Hihi..posting lagi ahh..
Kali ini kita akan membuat content box untuk web lu semua..haha
Sederhana saja yak…
Bikin dokumen baru kira-kira 395 X 217 Px
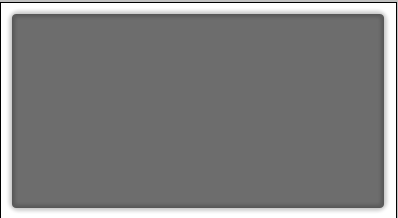
Dengan Rounded Rectangle Tool, radius = 4 px, warnanya=”#6d6d6d” bwat bidang persegi nya. Ubah nama layer menjadi bg
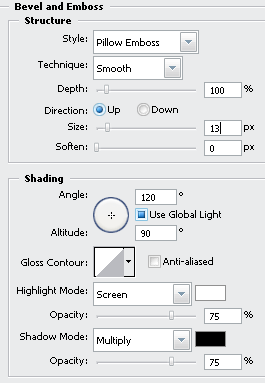
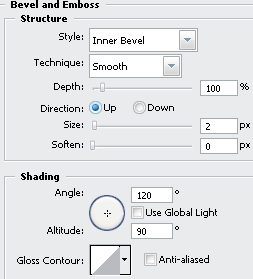
Kasi Style..


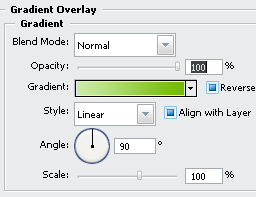
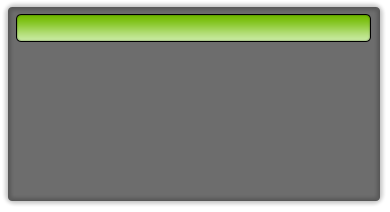
Bwat bagian headernya (nama layer header), cuma kali ini warnanya pake gradasi style


dan stroke 1 px outside

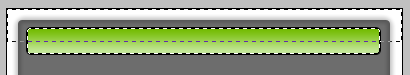
Tekan [CTRL+Click] pada layer Header. Dan pilih Rectangle Marquee Tool dengan mode = Intersect With Selection. Dan tarik seleksi pada header. Sehingga akan tersisa bagian seleksi yang diambil saja.

lalu kasi warna putih, kurangi opacitynya menjadi 44 %, ganti nama layernya menjadi shadow.

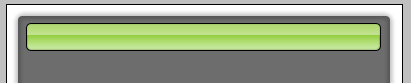
Bwat satu lagi bidang dengan Rounded Rectangle Tool , letakkan di bagian tengah, dan bawah header. Kasi style yang sama dengan layer bg , hanya saja kurangi size bevelnya menjadi 5 pixels.

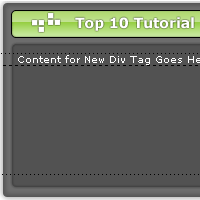
Tambahkan Atribut Ikon kotak putus2 dan Text judul nya.

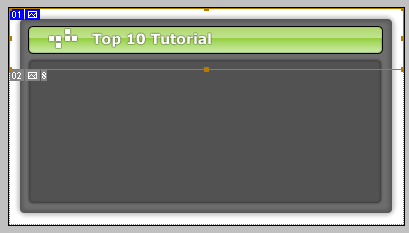
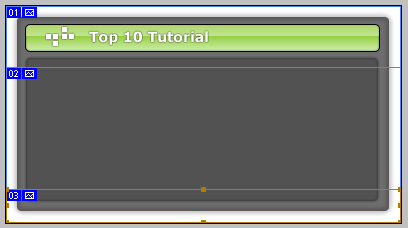
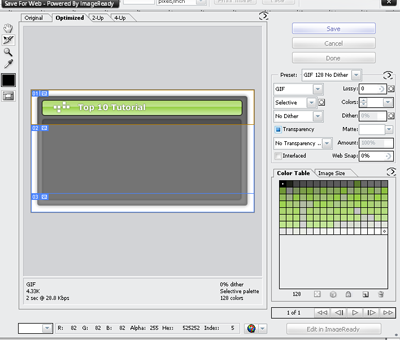
Nah jadi deh, sekarang tinggal di slice aja dengan menggunakan Slice Tool



Lalu Pilih File > Save For Web untuk mengeksport ke dalam file HTML + IMAGES
Sekarang buka Dreamweaver lu..
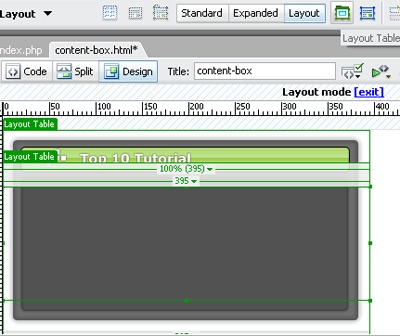
Pindah ke bagian layout
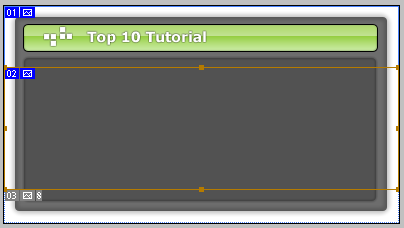
Pilih ikon Layout Table dan tarik di bagian content tengah box nya. Ini untuk mengkonvert cell bagian tengah menjadi table. sehingga posisi layoutnya tetap seimbang saat gambar tengahnya dihapus.

Lalu hapus image bagian tengah sehingga cell tengah menjadi kosong ..
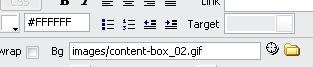
Tekan [CTRL+Click] pada cell tengah nya, dan kasi background dengan image tengah yang dihapus tadi.

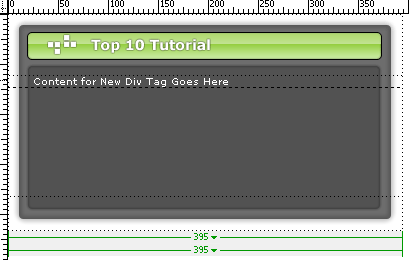
Nah jadi deh, tinggal lu isi aja content nya.. misalkan dengan menggunakan Insert Div Tag ikon
gue kasi kontent html seperti dibawah ini:
<div style="padding-left:25; padding-right:25; font:Verdana, Arial, Helvetica, sans-serif; color:#FFFFFF; font-size:10px"> <strong>Content for New Div Tag Goes Here</strong> </div>


tutorialnya bagus banget mas,oya saya masih agak bigung mengenai yang ini mas sbb:
Sekarang buka Dreamweaver lu..
Pindah ke bagian layout
Pilih ikon Layout Table dan tarik di bagian content tengah box nya. Ini untuk mengkonvert cell bagian tengah menjadi table. sehingga posisi layoutnya tetap seimbang saat gambar tengahnya dihapus.
Lalu hapus image bagian tengah sehingga cell tengah menjadi kosong ..
Tekan [CTRL+Click] pada cell tengah nya, dan kasi background dengan image tengah yang dihapus tadi.
bagaimana detailnya mas