 Bagian kedua membahas objek pada bagian header layout
Bagian kedua membahas objek pada bagian header layout
(Halaman – 2)
Bagian Header
Header Bar
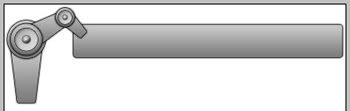
Siapkan Layer Group dengan nama Header-Top. Gunakan Rounded Rectangle Tool (U) , dengan radius = 6 pixel. Untuk membuat dasar header. Kasi nama layer Header. Kasi juga layer style yang sama seperti pada layer style batang. Atur posisi layer dan objek seperti pada gambar.


Wow, mirip apa yaaah, heheheeee..ikutin terus ya langkahnya..
Karena temanya adalah sound system (Player GUI), maka gue terinspirasi untuk menambahkan sound panel pada headernya. Misalkan saja Volume, Equalizer, dan screen Player, beikut tombol2 playernya.
Buat Objek Bulat seperti pada speaker dengan Elips Tool (U) juga. Bisa juga kamu gunakan teknik duplicat-layer. Kasi nama layer “Volume-Control”. Layer stylenya sama persis dengan Layer Speaker sebelumnya (Bagian Panel Speaker: Langkah no. 3 dan 4)


Nah setelah itu kasi tanda garis putaran pada sekitar volume-control, yaaahhh inget2 aja pinggiran volume control pada sound system seperti apa? hheheeee…ini berguna untuk memicu inspirasi kalian…
Kembali gunakan teknik Transform derajat (Ingat tutorial Jam Dinding) untuk memutar posisi pada tanda garis putaran sekitar volume-control


Kalo sudah mirip dengan aslinya, tambahkan lagi dua buah tombol bulat disekitar volume control


Untuk mengilustrasikan volume indikator, buatlah sebuah titik dengan menggunakan Pencil Tool ukuran 2 pixels berwarna merah.


Sekarang duplicat satu lagi Layer group “speaker” yang lebih kecil untuk menutupi bagian yang dilingkari tanda merah




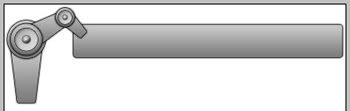
Sekarang tambahkan juga Panel Equalizer…Gunakan Rectangle tool dengan radius 4 pixels untuk membuatnya. Ubah nama layernya menjadi “bar-equalizer”.
Kasi Layer > Layer Style
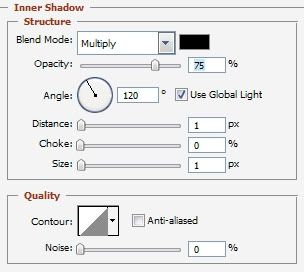
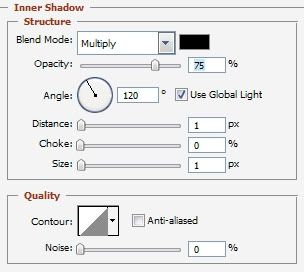
Inner Shadow 


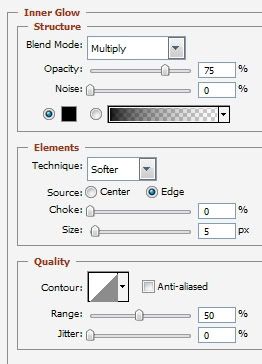
Kasi Layer > Layer Style
Inner Shadow

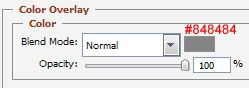
Color Overlay

Stroke > kasi 1 pixels dan warna #000000

Duplicat layer bar-equalizer menjadi empat (4). Jajarkan posisinya seperti pada gambar


Tambahkan lagi slider untuk masing2 bar-equalizernya. Gunakan teknik yang sama untuk membuatnya (seperti No.10 halaman ini). Setelah itu tambahkan tanda merah untuk indikator slider.


Sekarang kita akan membuat screen playernya. Gunakan Rectangle tool (U) kembali, tempatkan posisinya seperti pada gambar hasil akhirnya.
Kasi Layer > Layer Style
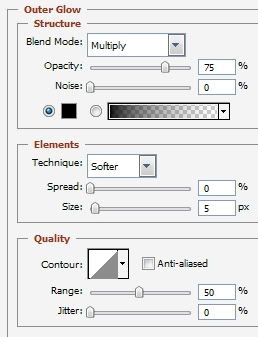
Outer Glow 



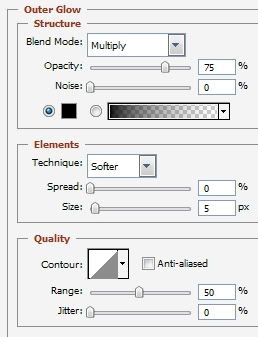
Kasi Layer > Layer Style
Outer Glow

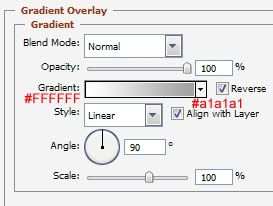
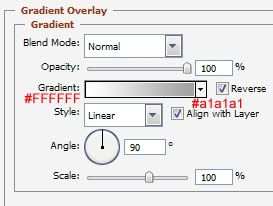
Gradient Overlay

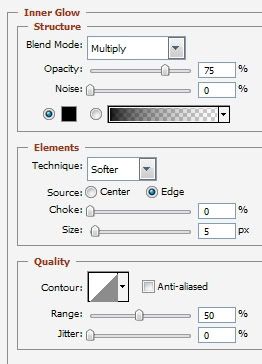
Inner Glow

Hasil Akhir yang dimaksud

Nah bagian header Bar udah selesai…Lanjut lagi dengan membuat Shadow Layer untuk kesan Glossynya tempatkan diatas layer Screen (Lihat tutorial tombol Glossy dr.emi Style).
Tambahkan juga beberapa teks untuk nama domain dan slogan, kemudian tambahkan judul “EXTREME GUI WEBSITE”, teks”Play” dan jam putaran player..
Download disini untuk Font DigifaceWide
Hasil Sementara Header Bar

Langkah header bar udah beres, lanjut ke bagian membuat panel player (Play, Stop, Pause, Previous, dan Next).
Hal 1 – 2 – 3 – 4
One thought on “Extreme GUI Website Layout Part 2”