Perkembangan design web ke arah web 2.0, bikin gw terbius..terkadang masih susah bwat nyesuaiin style baru ini, karena terbiasa menggunakan style Techno, tapi ini hanya sebuah referensi design, jadi style techno jangan sampe hilang, tapi tambahin web 2.0
hehek..nyengir dah lu…wkwkwkwkw
Entah knapa beberapa hari ini gw sulit banged dapet inspirasi…bwat ngedisgn …
apa ada pengaruh yak dari kerjaan kantor yang bejibun, trosss ga sesuai dengan bidang …
hmmm….kata tmen gw sih, kerjain aje…itung2 bwat duit rokok…tapi yaa itu tiap hari makan ati…kerjaannya …hmmm
sampe minggu ini gw dapet ngedesign dikit ..sederhana tapi mudah2an mudah dimengerti…. hehek

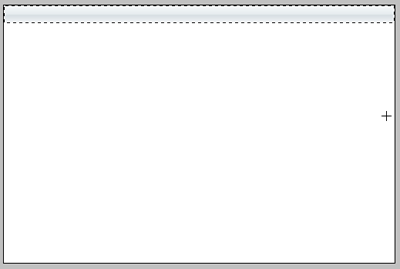
siapin dokumen baru ukuran standar web 760px..atow sesuka lu pada…..
bikin seleksi bwat menu bar diatasna
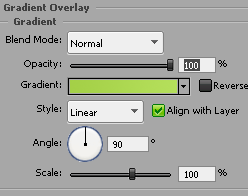
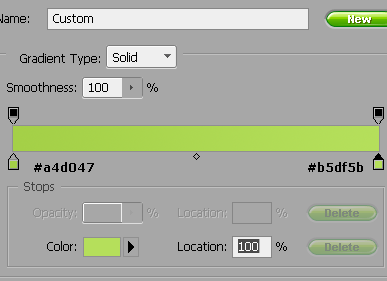
bijimane kalo gw pake style web 2.0 ke gini:




jadi ke gini hasil style na…

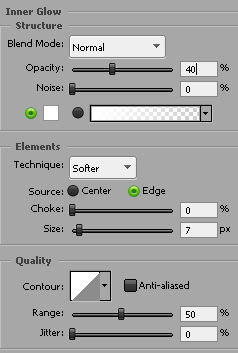
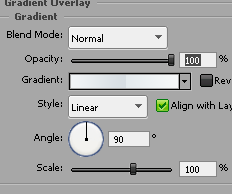
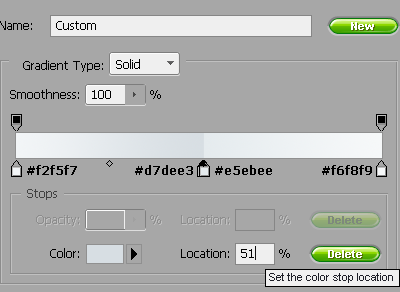
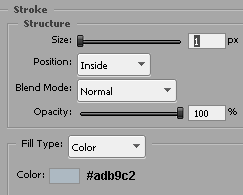
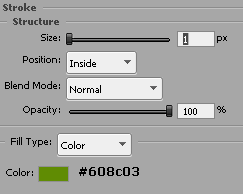
bagian bawah na, kasi kotak, make style ke gini:




hasilna

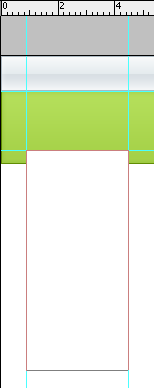
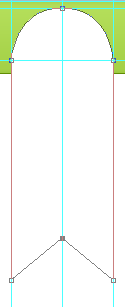
bikin shape di sebelah kiri na, pake rectangle tool ![]()

ambil add anchor point tool ![]()
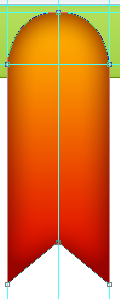
tambahin titik untuk bagian bawah …dan tarik titik na ke atas …
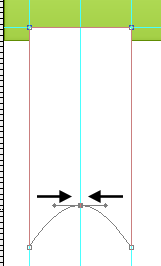
tros tarik kedua ujung titik baru ke arah tengah, biar bentuk na ga melengkung

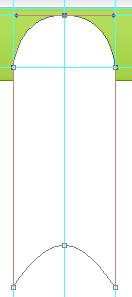
tambahin satu titik lagi di bagian atas… na, kali ini bikin bentukna menjadi lengkung setengan lingkaran, dengan cara tarik kedua ujung titikna ke luar


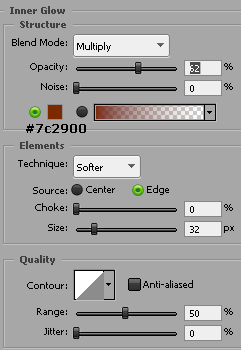
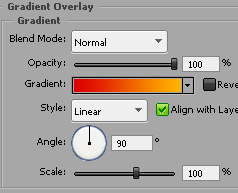
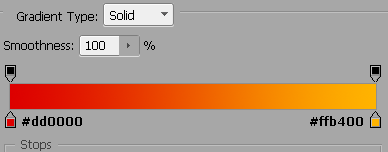
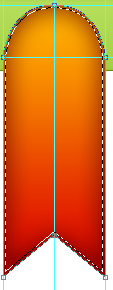
woke kasi style untuk shape baru lu….




Lanjot ke [CTRL+Klik] pada layer shapping lu, tros pilih menu Select > Modify > Contract , kasi 2 px

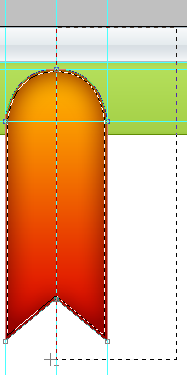
ambil marquee tool , dengan mode Substract from selection
hilangkan setengah seleksi sebelah kanan …

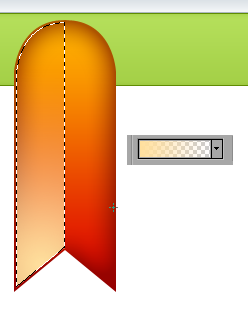
ambil gradasi tool, kasiiin gradasi kuning ke transparan

Untuk pusat objek layout, gunakan teknik Photoshop Magic Sphere bwat ngebikin bola kristal na…taro di atas shape lu, ubah mode layerna menjadi overlay

tambahin text Green Layout di area header

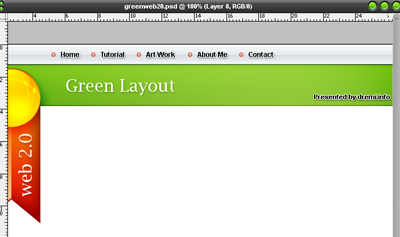
beberapa variasi bisa lu tambahin juga, jangan lupa bikin menu na, dan kasiin teks style web 2.0 di area kanan shapping lu
nah ntu bwat badges web 2.0 na

woke jadi dah web 2.0 layout lu…hehehehe…
Â

bwat tmen2 yang mao ngungkapin pendapet na tentang web 2.0 dremi.info yang baru, silakan komen di shout box na, ke kata presiden kritik itu obat wkwkwkwkwk 😀
bwat tmen2 yang mao ngungkapin pendapet na tentang web 2.0 dremi.info yang baru, silakan komen di shout box na, ke kata presiden kritik itu obat wkwkwkwkwk 😀
Sebaiknya imagenya jangan disimpan di photobucket ato sejenisnya, soalnya diprotect sama admin internet kantorku 🙁
Sebaiknya imagenya jangan disimpan di photobucket ato sejenisnya, soalnya diprotect sama admin internet kantorku 🙁
hehe masih bisa donlot PDF na kan ??? 😀
hehe masih bisa donlot PDF na kan ??? 😀
wah keren tutorialnya. Warnanya juga seger2, cerah. Pemilihan warna yg bagus lho.
wah keren tutorialnya. Warnanya juga seger2, cerah. Pemilihan warna yg bagus lho.
aq dah coba tut-nta tp cm nyampe di head wrn ijo itu…
aq ga bisa ngwarnain yg shapenya..yg kayak pita itu…klo gw ksh gradient malah backgroundnya yg berubah warnanya.
tlg penjelasannya guru…please!
aq dah coba tut-nta tp cm nyampe di head wrn ijo itu…
aq ga bisa ngwarnain yg shapenya..yg kayak pita itu…klo gw ksh gradient malah backgroundnya yg berubah warnanya.
tlg penjelasannya guru…please!
untuk shape, ngasi gradient na lwat style, karena berbasis vektor. jadi lu bikin dlu shape na make tool shape, baru lu pilih layer > layer style > gradient overlay.
untuk shape, ngasi gradient na lwat style, karena berbasis vektor. jadi lu bikin dlu shape na make tool shape, baru lu pilih layer > layer style > gradient overlay.