 Bagian ini sedikit detail. Membahas teknik illustrasi pada J100i. Sangat disarankan untuk memahami terlebih dahulu teknik teknik dasar pada tool photoshop nya. Terutama untuk teknik pembuatan path dengan pen tool.
Bagian ini sedikit detail. Membahas teknik illustrasi pada J100i. Sangat disarankan untuk memahami terlebih dahulu teknik teknik dasar pada tool photoshop nya. Terutama untuk teknik pembuatan path dengan pen tool.
Pertama siapkan halaman baru Photoshop Anda.
Untuk mendownload Style Customnya, klik disini untuk download.
Gunakan Rounded Recatangle Tool dengan radius = 10.
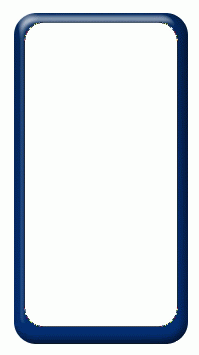
Buat bidang vector seperti pada gambar

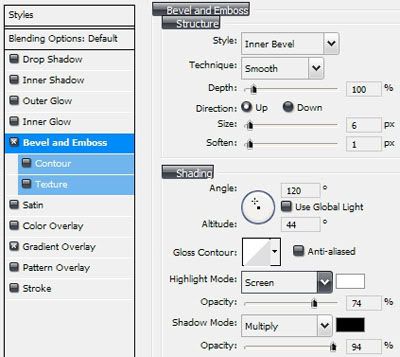
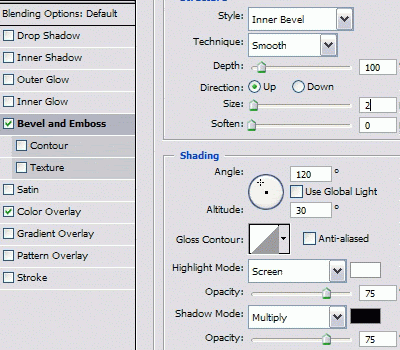
Beri Layer > Style > Bevel and Emboss berikan setting seperti gambar dibawah ini

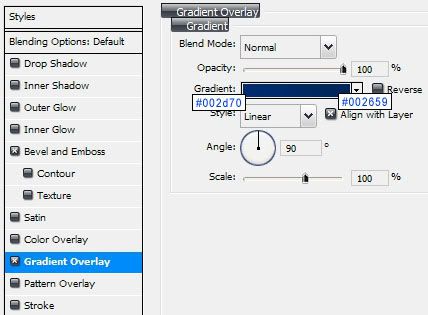
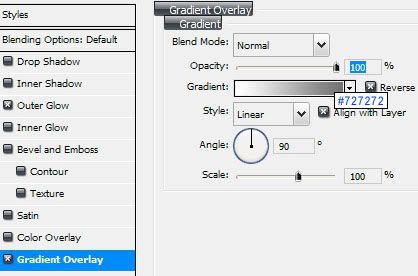
Kasi Gradient Overlay juga dengan setting sebagai berikut

Lalu Klik OK.
Duplikat layer vector bidang diatas dan transform lah menggunakan setting seperti pada gambar. W=88% dan H=92%.

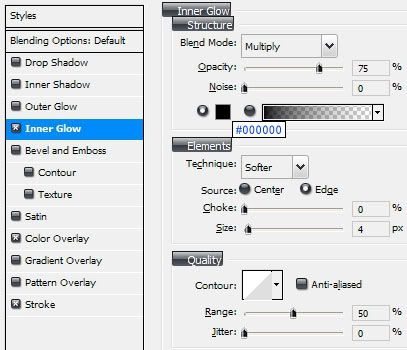
Masih pada layer yang Anda duplikat, sekarang pilih Layer Stye > Inner Glow.

Centang juga Style Color Overlay, dengan Color = #545e68. Settingnya biarkan dalam keadaan default. Lalu Klik OK.
OK bagian body utama telah selesai, kini kita beralih ke asesoris Speaker.
Buat bidang dengan Rounded Rectangle Tool, Radius = 10 di bagian atas body, seperti pada gambar.
Agar tampak lebih nyata, berikan fill pattern effect pada layer speaker. Caranya buat sebuah dokumen baru dengan ukuran 4 x 4 pixels, pada window File > New yang muncul pilih background contents = Transparent, setting lainnya default, lalu klik OK.
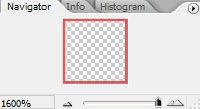
Pilih Pencil tool ukuran 2 pixels dengan warna #000000 , lalu perbesar Zooming layar Anda ke 1600% pada Panel Window Navigator.

Klik pada pojok kiri atas, diikuti dengan klik lagi pada pojok kanan bawah, sehingga akan membentuk dua titik pada bidang transparent yang saling diagonal.

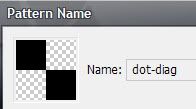
Baru Anda Pilih Select All atau Tekan [CTRL+A]. Lalu pilih Edit > Define Pattern. lalu kasi nama dot-diag misalkan.

Nah mari kita beralih lagi ke dokumen utama rancangan HP Anda.
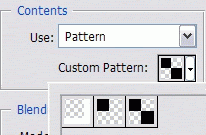
Sekarang buat Layer > New Layer di atas layer speaker, pilih Edit > Fill lalu pilih Pattern pada Option Use dan Klik OK.

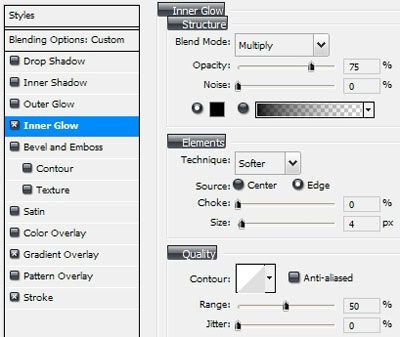
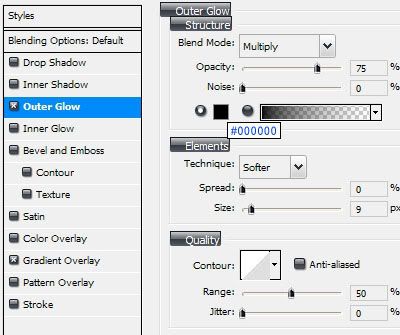
Kembali pada layer Speaker! berikan Layer Style > Inner Glow, color = #000000.

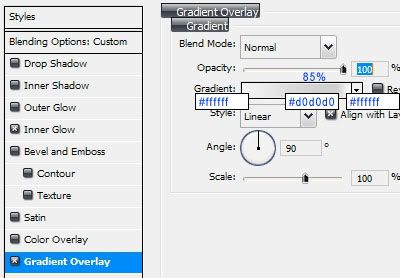
Berikan Gradient Overlay.

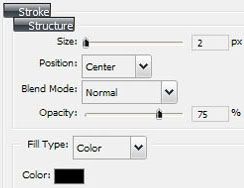
Centang juga Stroke nya

Terakhir Klik OK.
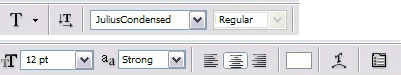
Tambahkan Text Sony Erricson di bagian bawah bidang Speaker, dengan setting Text seperti pada gambar.
Download disini untuk Font Julius Condensed nya

Pada bagian selanjutnya buat dua bidang Rounded Rectangle Tool, Satu untuk bidang Layar Handphone (radius = 4 pixels), dan satunya lagi untuk No Seri (radius = 8 pixels). Maka akan tampak seperti pada gambar. Gunakan teknik Layer Style yang sama untuk style yang ditampilkan, yakni Style Stroke dan Color Overlay.

Selanjutnya bikin bidang baru untuk panel Keypadnya dengan menggunakan Rounded Rectangle Tool, radius = 8 pixels. Gunakan mistar Guide agar posisinya tetap sejajar vertikal dengan layar.

Lalu kasi Layer Style > Bevel and Emboss. Sesuaikan dengan setting nya.

Kasi Centang pada Color Overlay juga, berikan color Overlay = #545e68.
Satu lagi kasi Style Stroke. Settingnya default juga.
OK, pada bagian selanjutnya kita akan membuat bidang tombol keypadnya. Tarik beberpa garis mistar guide dan atur posisinya seperti pada gambar, karena nantinya akan disesuaikan dengan posisi dan bentuk keypad tombol nya J100i.

Sekarang restirize terlebih dahulu layer Keypad yang telah Anda buat tadi. Dengan memilih menu Layer > Restirize > Shape.
Selanjutnya gunakan Eraser tool dengan ukuran pencil = 2 pixels. Klik dan drag untuk menghapus pada bagian 2 keypad mengikuti garis 2 guide yang telah Anda Buat.
Setelah selesai menghapus tekan [CTRL+ ;] untuk meng hidden mistar guide Anda. Nah sudah tampak pemetaan keypad tombol2nya.
Tambahkan bagian JoySticknya menggunakan Elips Tool, letakkan di tengah atas keypad.
Lalu CTRL + Klik layer JoyStick nya, klik pada layer keypad, dan tekan tombol DELETE pada keyboard.
Berikan Style untuk Joystick nya.


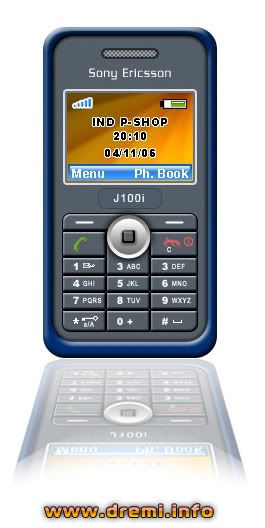
Hasil Sementara….

Kembangkan kreativitas Anda untuk membuat teks nomor2 pada keypadnya. Gunakan Jenis Text Arial Narrow.

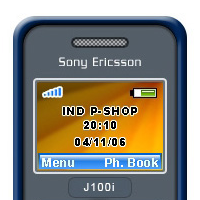
Terakhir banget, agar tampak lebih hidup tambahkan wallpaper untuk layar HandPhone dan beberapa atribut yang biasa Anda liat di HandPhone, seperti Jam, tanggal, Status Baterai, dan Sinyal Operator.
Semoga bermanfaat, Udah ngantuk nih
(23:50 WIB).
Hasil Akhirnya…..

Tutorial ini mengajak Anda dalam menilustrasikan J100i Sony Ericsson. Sehingga Anda dapat mengimplementasikannya dalam ilustrasi yang lain.
Assalamualaikum,
saya aji,.saya hanya ingin berkomentar, web site tutorialnya sangat menarik dan membantu, khususnya bagi orang seperti saya yang kurang berbakat dalam design grafis dan sering kesulitan menemukan ide. terimakasih
wassalam
Terimakasih atas komen nya. Saya akan terus berkarya memberikan info tutorial terbaik untuk netter semua. Semoga bermanfaat. Kunjungi terus dremi.info. Wassalam
Web desain anda sangat menarik dan futuristik, kalo bleh tahu pake software
apa membuat image & interfacenya? Terimakasih
Hei Helloo, mas Hendi….
Semua design grafis dan web interface dalam web saya murni menggunakan Adobe Photoshop, tanpa sentuhan ato daur ulang ke 3d maupun pengolah grafis lainnya. Namun dengan sedikit kecermatan dalam membuatnya dan style2 nya dapat dipelajari dengan mudah dalam Photoshop sendiri.
Begitu juga dengan tutorial2 photoshop yang saya buat, sepenuhnya diolah dengan bantuan teman setia saya Adobe Photoshop. 🙂
mas tutorialnya keren-keren. saya unduh ya buah belejar
@mam ok berok! selamat belajar. moga tambah pinter 🙂