Langkah Perancangan Layout
Langkah Perancangan Layout
Bikin atribut bar (Header)…
Untuk bagian bar headernya kita tambahkan beberapa atribut untuk panel display, equalizer, dan tombol2nya.

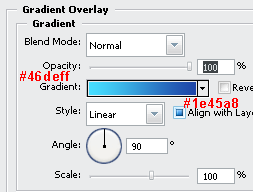
1. . Buat bidang rounded rectangle tool dengan radius = 4 pixel, taro’ di bagian kiri, dan kasi style dibawah ini.


Stroke 1 pixels , color = #000000
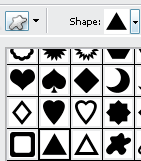
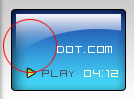
2. Abis tu lu kasi text untuk keterangan play Song (DOT.COM), waktu play, dan status play. Untuk status play bisa pake Custom Shape Tool –> Triangle. Download Font Visitor TT2 BRK.

3. Jangan lupa kasi style glossy (inget? pake gradasi transparent), gue pake penghapus untuk memperhalus bagian yang di tanda merah .

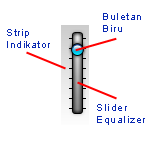
4. Sekarang bikin slider equalizernya. Dengan menggunakan Rounded Rectangle tool bikin kotak persegi panjang di sebelah panel Display.
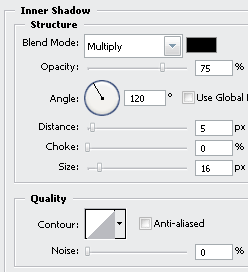
Kasi Stylenya.



Stroke 1 px dengan color = #000000
5. Untuk strip indikatornya bisa lu bikin pake pencil tool (1 px) dengan warna = #000000
6. Terakhir bikin buletan biru lengkap dengan glossy. Kasi style yang sama dengan panel display
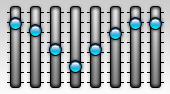
Hasil Equalizer

7. Layer layer untuk equalizer lu group aja, dan duplikat menjadi 8. Untuk buletan birunya lu geser2 sesuai ilustrasi equalizer sebenarnya, tapi jangan lupa lu geser berbarengan dengan layer glossynya.

8. Tambahkan 3 buah tombol bulet biru dan text (On, Auto, Pre) di sisi kanan equalizer.

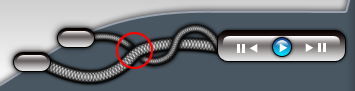
8. Dengan teknik yang pernah dijelaskan dalam tutorial Squirrel Mail Interface (Wire Cable), buatlah untaian kabel sesuai selera lu. Kasi juga panel player di bagian kanan nya (tombol next previous gue bikin pake Custom Shape Tool Triangle dan Pencil Tool, ato lu bisa liat cara membuat tombol playernya pada tutorial Extreme GUI Web Layout.
Bagian yang dilingkari merah, hapus dengan Eraser Tool, jadi kabel kecilnya tampak melilit di belakang kabel gede.