 Aloha, nah lu yang masih pada bingung dan suka ngontak2 gue via YM tentang cara bikin web dari awal perancangan ampe dipublish di internet…niiii buat lu semua…Selamet menikmati deeee….
Aloha, nah lu yang masih pada bingung dan suka ngontak2 gue via YM tentang cara bikin web dari awal perancangan ampe dipublish di internet…niiii buat lu semua…Selamet menikmati deeee….
Aloha, nah lu yang masih pada bingung 😀 dan suka ngontak2 gue via YM tentang cara bikin web dari awal perancangan ampe dipublish di internet…niiii buat lu semua…Selamet menikmati deeee….

Tapi inget ni langkahnya mayan panjang, jadi lu mesti ngerjain syarat2nya dulu 😀 😀 😀
1. Ga mandi 2 hari 2 malem 😀 😀 😀 😀
2. Bikin kopi 2 sachet ABC Mocca
3. Rokok 1 bungkus kayaknya cukup dee …
4. Matiin HP lu, biar cewe nyebelin lu ga usah ganggu2 lu dulu
5. Yang paling penting, Puter Musik kebanggan lu…sekeras2nya ampe tetangga lu pada marah2 hahahahahaha…
–> The Misfits : Dig Up Her Bones
–> Danzig : Mother, Am I Demo
–> Sex Pistols : BODIES
Hehehekk….syarat diatas terbukti mampu menyembuhkan penyakit malas dan bingung….jadi lu cobain deeehh… 😀 😀
Langkah Perancangan Layout
Bikin bagian Bar Amplifier (Header)…
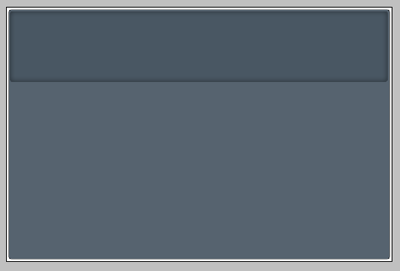
1. Bikin dokumen baru 760 x 500 pixels
2. Dengan Rounded Rectangle Tool (U) bikin bidang untuk body layout dasarnya, dan satu bidang lagi untuk headernya, radius 4 pixels. Ukurannya lu kira2 aja deeehh sama ukuran canvas.

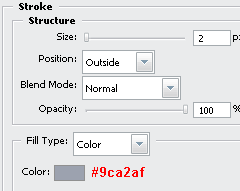
3. Lu kasi sedikit stroke untuk body dan untuk headernya kasi style dibawah ini:


Stroke 1 pixel warna #000000
4. Lanjut ke membuat bidang mirip bar amlifier… bikin bidang dengan Rounded Rectangle Tool juga, radius = 4 px, tepat diatas bidang header, dengan warna forground putih. Ukurannya lebih kecil dikit dari headernya, ubah nama layernya “bar ampi”.

Kalo style sebelumnya masih di Applay, lu clear dulu deh stylenya..masih inget kan caranya..klik kanan di layernya dan pilih Clear Layer Style. Jadi nanti warna path layout bar ampi akan kembali menjadi putih (warna foruground)
5. Nah sekarang pilih Path Selection Tool (A), klik 2 kali pada bidang layer “bar ampi” agar muncul titik pathnya.

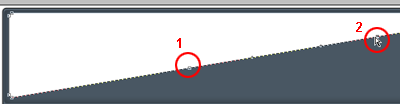
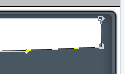
6. Pilih tool Delete Anchor Point Tool
dan klik pada titik – titik path layout yang ditandai warna merah berikut. Tool ini berfungsi untuk menghilangkan titik path. Jangan kaget dulu kalo tampilan layoutnya berubah menjadi miring.

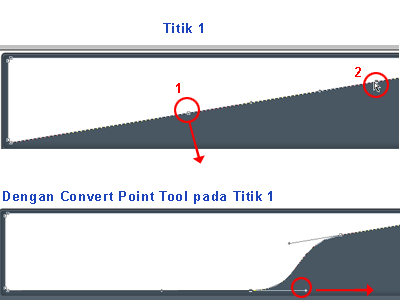
7. Lanjut pilih Add Anchor Point Tool
, klik pada titik tanda merah berikut. Untuk menambahkan titik path layout.

8. Pada titik nomor 1 tarik titiknya ke arah kanan bawah seperti gambar dibawah. Baru lu gunakan Convert Point Tool
untuk mengedit (mengkonvert) titik path nomor 1 tadi. Ikuti arah panah untuk mengedit titik point nomor 1.

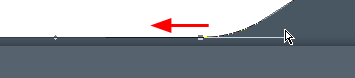
Kalo posisi titik satu yang udah di tarik tadi masih kurang ngepas, lu bisa geser lagi ke kiri. Jadi biar lengkungan di atasnya agak lebar.

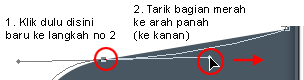
9. Nah sekarang perhatikan titik 2. Dengan Convert Point Tool, klik pada titik path nomor 2 diatas, abis ntu tarik garis horizontal pathnya pada bagian yang ditanda merah ke kanan .
Titik 2

10. Pada bagian ujung kanan layout bar ampi ini, lu bisa rapiin posisinya, dengan teknik yang sama dengan langkah nomor 9 diatas.

11. Oke langkah untuk mengedit Path Layout Bar Ampi sudah selesai, tinggal lu poles aja deee…
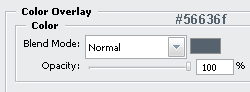
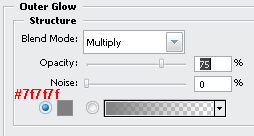
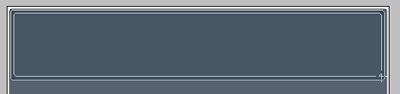
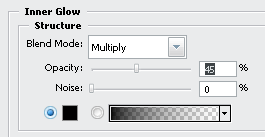
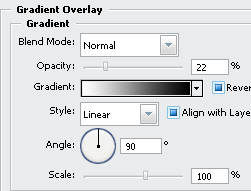
Lu kasi style deeh.



Hasilnya…

Interface Design dalam Tutorial ini gue terinspirasi dari Skin Winamp di Skin Consortium…kalo lu mau liat skinna lu kunjungi farisw.com – nah faris ntu designernya … heheee
assalamu’alaikum dokter..
wah terimakasih banyak ya..tutorialnya ngebantu bgt..
Tapi yang mau saya tanyain gmn caranya kalo bikin template web yg basisnya itu kayak wordpress jadi bukan HTML kayak yg udah dokter ajarin..
Please ya dok dibales dan dibahas..terimakasih sbelumnya…
ok nanti saya bikin tutor nya
Saat ini sudah di publish WordPress Glassy Three Blog Theme, beserta tutorial cara pembuatanna, silahkan cek di tutorial terbaru website dremi.info
Gile Bener……………………………… Keren………………………….
makasih, makasih, makasih, makasih, makasih,
sangat berguna sekali untuk aku yang buta HTML. sekali lagi makasih tutornya
Assalammu’alaikum.. dr.emi thanks yah, kalo pertanyaan ku sama seperti emi gimana,,,, tolong jawab dan dibalas yah, terimakasih anak bangsa….
Maaf ya Emi, aku tadi mau tanya seperti yang ditanyakan oleh teman yang ada diatasku
yang sudah comment juga, aku kan baru buat blog di WP jadi masih Lemot dan lom
nyambung??? gimana punya tutorial buat yang masih wam dengan WP sepertiku??? thank u atas perhatian and jawabannya yah…….
Keep smile
hmmm…kalo tutorial WP Skin yang dah ada skrg , masih kurang brow ?? atow gimana ?? bukannya itu sudah cukup lengkap ??? 🙂 thanks
Assalamu’alaikum Dok…
Salam kenal dok…
Pingin minta bantuan nih Dok..
Saya minta pencerahannya dong bikin Template untuk WordPress dengan Gaya IPTEK (Komputer) dan dasarnya adalah warna Biru atau gaya Mac OS yang bening itu lho Dok
Saya tunggu kabar baiknya ya Dok…
Wassalamu ‘alaikum wr wb
Tutorialnya sudah bagus banget
Tapi sayang banget bagi newbie sperti gw tool-tools pada tutorial ini masih belom friendly 😀
Tolong dunk di tambahin tutorial bikin animasi dengan tampilan kayak begini http://dremi.info/images/forum/simple_metal_banner.gif
duh jade banyak PEER..kakakakakkaww, woke brow gue usahain, insyaalloh
Oke banget nih dr. Emi… Sangat bermanfaat sekali bagi saya yang sama sekali awam bahasa html. Kalau dibikinnya pake Phothoshop kan bisa lebih mudah apalagi ada tutorialnya, tinggal ngikutin aja ya…
Pokoknya tutorialnya Mantraps abis Bro….
Ass. Dr. Emi. Saya juga seorang webdesigner yang belajar cuma otodidak selama 2 bulan aja. Dan saya merasa bangga sekali. Setelah melihat design-design dan tutorial Dr. Emi, saya merasa seperti bakteri diinjak gajah. Tolong donk e-mail kan ke saya tutorial-tutorial yang Dr. Emi buat ke e-mail saya. Tiap hari pun jadi. Atau, buatkan ke dalam CD, yang isinya kumpulan tutorial Dr. Emi, biar saya beli. Please.
Terima kasih nich tutorialnya, akhirnya STEP BY STEP telah di temukan juga, semaleman nyariin tutorial bikin web ga dapat2, SEMOGA ILMUNYA dapat GANJARAN PAHALA yang BESAR dar Allah, amien
thank’s bgt bt dr.emi….. tutorlnya keren2.. gua jd terinspirasi!!!
note: tlng benerin dong link k hlmn selanjutnya utk tutorl ini.. gua jd ngak bisa ngeliat hlmn selanjutnya tp untung aja gua dpt file download na….
hehe 😀 web 2.0 ini memang dirancang untuk format html, dan untuk page=sekian ga bisa, karena ga sinkron ma versi sebelumna di https://www.dremi.info/tutorial.php?cPub=Hits&cID=24 masih diusahakan, moga2 bisa 🙂 sekalipun saat ini link na belum berfungsi, tapi di versi Biotech na masih bisa dinikmati perhalaman.
mas bisa minta themes dah jadi buat wordpress ga? gw mau yang dah jadi aja lah kaya blog lo
bwat heru silakan kunjungi blog wp gw dremi.info/blog
assalamu’alaikum…
makasih atas tutorialnye…
tapi mo nanya nig gimana caranya bikin pop menu??dah dicoba tapi pas preview ga bisa??
Bang emi gw ucapin banyak2 makasih atas tutorialnya
ni skr lg bikin skripsi tentang website… bingung mikir designnya bagaimana
untung ada tutorial dr bang emi
thanks…..
salam kenal…..saya sangat kagum dengan kreatifitas anda….bagaimana ya untuk mengantikan desain blogspot kita dengan desain yang kita buat????..kirim ke email ku ya…thanks..(^_^)
Kalo gw punya 1000 jempol semua gw acungin bw dr.emi yg udah ikhlas naruh ilmu dijidatnya. Jaman materialis gini jarang ada yg ngasi tutorial tuntas scr gratis. Mudah2an yg lain ngikutin jejak dr. emi. Gw yakin dr.emi ngga MATI REZEKI gara-gara ngasi ilmu gratis! Tul ga?
frends beh keren uy, cik kami bagi nya templet2na bae ku kami di pake uy he….
Webmaster, gimana caranya jadi game master?????
hehek ada ada sajah si broder… kata tmen gw c, maen game ntu paling gampang .. kalo maen game semalem suntuk udah ke nonton wayang gitu.. bisa kali lu jadi game master .. hehe.. thanks broder bwat kunjunganna
bagaimana kok tombol rollover yang d buat di imageready ndak berfungsi ketika d perview d ie ? ma ksih ya
From Lombok
hmm ada 2 cara, enabled javascript pada browser lu,jika chace browser masih ada, ubah baris javascrip ini : “var preloadFlag = false;” menjadi “var preloadFlag = true;” – untuk support lebih lanjut, kontak saya via forum, snang berkenalan dengan tmen dari 1 daerah. thanks
Dr.Emi Thxx Berat Atas Design wat Website Ini…. Hal ini sangat membantu saya dalam tugas akhir sekolah saya Thx Dr.Emi…… ^_^
ya smoga sukses tugas 2 na 😀 :ninja
skarang link halaman na dah bisa 😀
makasih bgt atas tutor nya pak dokter,saya ada kesulitan menggunakan dream weaver nih,saya kan bikin layoutnya di bagian background,saya bikin style tengah agak terang truz agak gelap gi pinggih,masalahnya saat mendelet background tadi saya jadiin tempat text,truz saya kasih warna,tp aneh bgt warnanya kliatan beda ndiri,warna berbentuk kotak di tengah body huhuhu….gimana ya caranya diar style background yg saya delet tadi tetep sama kek semula…tapi tetep jadi tempat sebuah text..ok dhe gitu aja dl makasih……
tolong kirim solusinya ke alamat Email saya ya : llearry@yahoo.com (NO JUNK MAILL)
knpa ga di forum ? sy kurang mngerti maksud na.. kasi contoh dengan screen shoot na, singkat dan jelas.
Assalamu\\\’alaikum dokter.. Saya adl yg suka akan designer,tapi dalam persoalannya aku g bisa membuat desain yg sebagus bahkan jauh lbh bgs dari dokter..bolehkan saya minta tutorial2 anda agar saya bisa membuat design2 sprti anda.
tolong ya kirimkan ke email saya.Jika dokter bersedia mengirim itu sangat membantu saya..
Terima Kasih Banyak
Wassalamualaikum Wr. Wb.
Bisa kasih clue utk bikin Image Foto menjadi Image Kartun…kirim ke email deh..
Thanks..bro!
mas..gmn seh caranya buat nge-upload gambar dr photoshop ke hosting web?? trus, photoshop bisa ga bantuin bikin hal web??
mohon bantuanya
wah mantap nih mas dok desain..
kira2 kl pake yg gratisan macam the gimp, inkscape gitu bs ngga ya.. 🙂
ngga punya photoshop je..brpaan harganya ya skrg..
mmm saya pake disable image..tombol submit komennya mana ya..
tank mas tutorial keren banget,,,
tapi syaratnya kelebihan kali yah,,,
hehehe,,,,,
Dok..klo tutorial about flash ga ada yah? pengen belajar dunk… oia 1 lg mw tanya about web..kalo mw buat postingan artikel biar bisa masukin tag2 HTML gmn sih? soalnya klo admin ngisi artikel program tag html pasti ga muncul…ak udah coba pake filter tp tetep ga bisa untuk tag2 html..tolong yagh. thanks before..nice website:)
kamu musti pake TextEditor Word Processor, silakan pilih disini:
http://www.dynamicdrive.com/dynamicindex16/openwysiwyg/index.htm
http://www.dynamicdrive.com/dynamicindex16/richtexteditor/index.htm
— ATAU —
silahkan baca cara penggunaan tinyMCE (WordProcessor) di forum:
http://dremi.info/forum/viewtopic.php?t=282
ok deh thanks ya dok..:)
sukses deh.
wah..wah..wah..
bukan cuma full abis nih, tapi keren abis jg eui..
http:www.friendster.comdarsallegend
Biasa aja!!!
memang biasa aja, ga ada yg lebih 🙂
yang berlebihan itu komen kamu ..
thanks
teknik perancangan web di tutorial ini adalah teknik lama (diinput tgl 27-03-2007), sekarang dah ktinggalan jaman, kalian musti nyoba yg tutorial web 2.0 na
hargain usaha org sob..!!kyq lu bisa bikin yg lebih bagus dr ini aja..!!
saya ga ngerti maksud komen kamu :))
wew… si om dr.emi keyennnnnnnnnnn
ahh… jadi terinspirasi bikin tutorial nih…:D
ahh.. bikin ahh…
tararengkyu dr. emi
keren dan minta izin download trus nyoba yah
gw bener2 bekerja dibawah tekanan atasan gw, n mudah2an ja berkat tutorial dari dr. emi ini bisa ngebantu gw yang cuma seorang newbie ijo abis. ilmu gw soal web emang dibawah rata-rata, tapi gw punya semangat buat jadi web master. thanks doc….
terima kasih banyak nih mas atas tutorialnya.
kayaknya saya bakalan sering mampir disini nih 😀
dr.emi bisa ngak kirimkan toturial photoshop ke email sy fahmie_scc@yahoo.co.uk thanks ya…
Semuanya keren abiz! thanks for your tutorial Dr. Dremi.
mantap semeton, mantap! salut banget. sasak maju terus!
bwat dHani: mule menu smeton, lamun te pade pacu jaq, pasti araq hasil, sasak harus maju, sasak harus cerdas !!! sukses !!
dr. emi orangnya biasa ajahhhh,,,,
tapi karya nya LUARRRR BBiiiiAASA !!!!!!
ciiiiip……
di tunggu Karya slanjutnya???
dr Emi teh asli orang mana yachhh…
kok bisa basa Sunda …
Salam ilmuwebsite team…
wah…. jadi ketinggalan ilmunya ne… dari team ilmuwebsite semua
karna kesibukan ne, jadi lupa ama internet… tapi ga apa2 lah dan baru sekarang bisa jumpai blog2 teman yg lain2 nya…?!!!
salam sukses to dremi…..
@ronny
halo slam ilmuweb juga 🙂 iya nih baru hari ini mulai berbenah cek cek web dan liat forum. baru hari ini juga mulai input2 tutorial baru. salam ilmuwebsite. sukses !!!
assalamualaikum dokter..makasih atas tutorialnya
dokter kalo tutorial penyambung halaman 1 ke halaman selanjutnya gimana???
please balas y…makasih sebelumnya
bos, ngimana nich bisa gak tolong aq untuk tutorial membuat blog yg sdh didesain oleh management bos agar kita yg kuper dunia maya ini tambah jernih otaknya, plz help me
tak tunggu lho infonya d iemailku
Boss.. ku dah coba buat lay out web saya yang trus gimana caranya (coding) untuk bisa jadi web (htmlcss format), mohon pencerannya
makasi bgt atas tutorialnya. mantep semua. cuma saya msh bingung neh cara ngisi tulsa2nya pake dreamweaver. ngasih tulisannya ko gak bisa diatur. maklum saya msh belajar, cara ngedit di dreamweavernya. makasi banyak. tolng ya mas emi, krm ke e-mail saya :luthfi_boyz@plasa.com