Bikin Web Layout menggunakan teknik Web 2.0 – seru wabis, dibahas dari design layout ampe editing CSS na di Dreamweaver.
Part – 2 Slicing in Image Ready
Pindah / jump ke adobe image ready, ato slicing bisa dilakukan langsung di adobe sotoshop, sesuai selera yang biasa lu pake

Untuk diketahui, web 2.0 memiliki ciri less table dan gambar. Jadi disini kita akan belajar memilih objek slice yang akan digunakan saja pada saat perancangan layout web 2.0 na, jadi ga musti semua bagian gambar lu slice…
Bagian yang perlu di slice:
1. Top Header Background
2. Top Body Image
3. Icon Area
4. Footer Backrgound
sedangkan untuk menu dan field form bisa diganti dengan tanpa menggunakan gambar di Macromedia Dreamweaver, sebagai tool editor yang biasa gw pake dalam membwat layout editing website.
Pertama hidden dolo menu di atas na, ambil slice tool ![]()
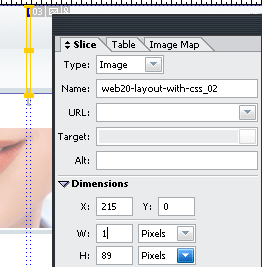
slice lah pada bagian top header, pertama tarik lebar dengan bebas, kemudian ubah ukuran lebarna menjadi 1 px, ni untuk background top header nanti yang akan di repeat berulang2 oleh CSS na.

lakukan hal yang sama bwat ngambil background footer na.

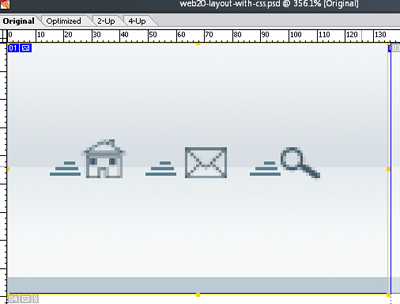
slice juga area icon na…perbesar dengan zooming tool ![]() kalo kurang jelas
kalo kurang jelas

untuk gambar top body slice semua aja

kalo lu ngerasa semua kperluan gambar dah cukup sesuai dengan yang ada di imajinasi lu, optimize aja gambar2 slice na gw pake preset PNG-24

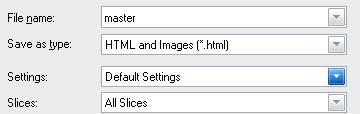
lanjot ke menu File > Save Optimize As

Part-1 | Part-2 | Part-3 | Part-4