Dengan Software Macromedia Dreamweaver, kita bakalan coba cara bikin halaman layout web 2.0 sesuai rancangan design kita di sotoshop sebelumna. Jadi CSS na pun kita bikin disini bro…
Part – 4 Layout Modify in Dreamweaver
Dengan Software Macromedia Dreamweaver, kita bakalan coba cara bikin halaman layout web 2.0 sesuai rancangan design kita di sotoshop sebelumna. Jadi CSS na pun kita bikin disini bro…

Buka dreamweaver lu, pilih menu File > New (jenis halaman CSS), dan simpan dengan nama file style.css
klik pada icon New CSS ![]() di panel CSS sebelah kanan
di panel CSS sebelah kanan
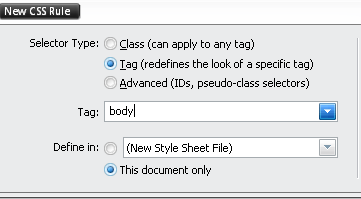
pada jendela yang muncul, gw mau nge-modif tag body:

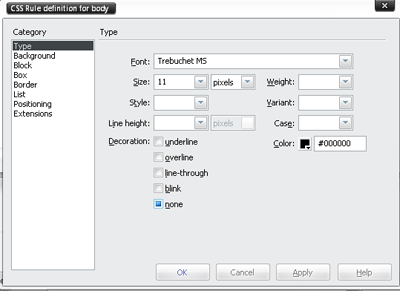
klik ok, akan muncul jendela berikutna:
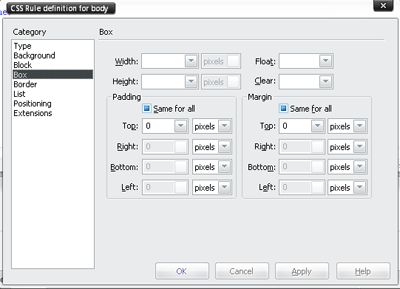
have fun aja, tentuin segala bentuk jenis huruf, besar na, dan margin padding:


kalo dah selesei, klik OK ….
style body telah di modif:
font-family: “Trebuchet MS”;
font-size: 11px;
color: #000000;
text-decoration: none;
margin: 0px;
padding: 0px;
}
Attach link Style Sheet na, dengan klik ikon Attach Style Sheet ![]()
tentukan lokasi penyimpanan file CSS

klik OK…
bikin lagi untuk style mainPan dan topHeader
#mainPan{
width:760px;
position:relative;
margin:0 auto;
}
/*TOP HEADER PANEL*/
#topHeader {
width:760px;
height:89px;
position:relative;
margin:0 auto;
background-attachment: fixed;
background-image: url(images/bg-topheader.png);
background-repeat: repeat-x;
background-position: left top;
}
naaah coba sekarang ambil tool Insert DIV Tag ![]() bwat bikin div tag di area body na:
bwat bikin div tag di area body na:
pilih style top Header:

pad Code Preview atur baris div tag na ke gini, jadi div tag topHeader berada dalam div tag mainPan

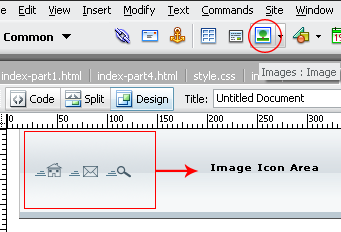
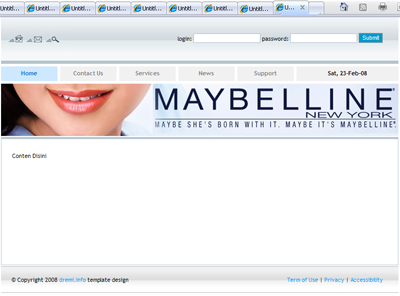
sekarang preview tampilanna pada Design View
![]()
lu tinggal masukin gambar icon area di sebelah kiri na (masih dalam div tag topHeader), gunakan tool Insert Image

sampe sini, apakah TAG TABLE diperlukan ? hahahaaa tentu saja tidak sama sekali, webmaster modern kudu make cara ini biar ga ketinggalan jaman….hehehehe…
lanjot bro, bikin style ID untuk bodyTopPan dan menuPan masing-masing untuk style ID BODY TOP dan MENU PANEL
#bodyTopPan{
width:760px;
height:106px;
}
/*—MENU PANEL—*/
#menuPan{
width:760px;
height:28px;
margin: 0px;
padding-top: 5px;
padding-bottom: 5px;
position:relative;
}
#menuPan li {float:left; list-style-type:none;}
#menuPan li span.spacekosong {
width:195px;
height:23px;
display:block;
background-color: #f1f1f1;
font-family: “Trebuchet MS”;
font-size: 11px;
font-weight: bold;
color: #000000;
text-decoration: none;
padding-top: 5px;
text-align: center;
}
#menuPan li a{
width:108px;
height:23px;
display:block;
background-color: #f1f1f1;
font-family: “Trebuchet MS”;
font-size: 11px;
font-weight: bold;
color: #7b7b7b;
text-decoration: none;
cursor: hand;
margin-right: 5px;
padding-top: 5px;
text-align: center;
}
#menuPan li a:hover{
background-color: #CEE9FF;
color: #0066CC;
}
#menuPan li.current a{
background-color: #CEE9FF;
color: #0066CC;
}
dimana style menuPan gw ga pake tag ul , karena biar menu na ga menjorok ke dalem…jadi langsong li aja men …! 😀
code HTML na:
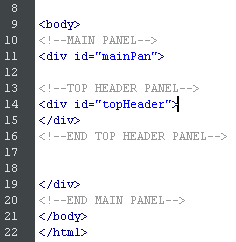
<!–MAIN PANEL–>
<div id=”mainPan”>
<!–TOP HEADER PANEL–>
<div id=”topHeader”><img src=”images/master_01.png” width=”135″ height=”89″ /></div>
<!–END TOP HEADER PANEL–>
<!–MENU PANEL–>
<div id=”bodyTopPan”>
<div id=”menuPan”>
<li class=”current”><a href=”index.html”>Home</a></li>
<li><a href=”contact.html”>Contact Us</a></li>
<li><a href=”services.html”>Services</a></li>
<li><a href=”news.html”>News</a></li>
<li><a href=”support.html”>Support</a></li>
<li><span class=”spacekosong”>Sat, 23-Feb-08</span></li>
</div><img src=”images/master_05.png” />
</div>
<!–END TOP BODY PANEL–>
</div>
<!–END MAIN PANEL–>
</body>
langsong insert gambar top body utama na di bawah menu:

MAPPING
Untuk membuat link, kita bisa juga menggunakan teknik mapping pada gambar, sehingga bagian link dapat ditentukan sendiri pada area gambar.
klik pada area gambar yang akan dikasi mapping link,

aktifkan tool mapping ![]() klik dan drag pada area gambar yang dikehendaki sebagai area mapping link :
klik dan drag pada area gambar yang dikehendaki sebagai area mapping link :

Copy mapping na (Klik kanan pada mapping, pilih Copy)

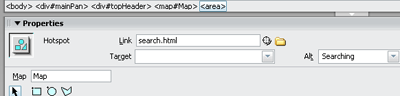
untuk memasang atribut na bisa dilakukan di panel properti mapping:

FORM
Dalam layout kita punya field form untuk login password, nah sekarang kita bikin style untuk form, input, dan submit na:
#formTop {
position:absolute;
margin:0;
padding-right:15px;
padding-top: 30px;
padding-left: 200px;
width: 405px;
}
form { margin:0; padding:0; }
.input {
font-family: Arial, Helvetica, sans-serif;
font-size: 11px;
color: #000000;
background-color: #ffffff;
border: 1px solid #b0c3d2;
}
.submit {
font-family: Arial, Helvetica, sans-serif;
font-size: 11px;
color: #FFFFFF;
cursor:hand;
background-color: #0099CC;
border: 1px solid #999999;
}

Nah sekarang tugas lu bwat latihan, bikin style untuk footer na, dengan cara yang sama dengan membuat top header. Jangan lupa, simpan ulang file eksternal CSS lu dan file index.html (master html na). Untuk preview di browser, pencet [F12].
diKulik-kulik aja, biar nanti hasil akhirna ke gini, kakakkakwww… 😀

Part-1 | Part-2 | Part-3 | Part-4
wah keren euy harus belajar dari part 1 neeh 😀
lanjut bro:D
waahh. mantabz, mas…
patut dicoba nih.
makasi yaa
Thank’s ya mas atas tutorialnya
semoga Allah Melipatgandakan Ilmu yg mas miliki skrg
Jazakallah khairon katsiroo 🙂
woke….terimakasih kembali….hehehe 😀
wow keren…saya coba dan hasilnya seperti anda jelaskan jadi ini”menarik sekali”
terimakasih
menarik sekalina kok dalam tanda petik ? 😀
ok mas dr.emi tutorialnya. cuma saya masih belum jelas bagaimana bikin style untuk main panel dan top header, apa jg dari klik ikon New CSS juga ? trus tag nya apa ? kalo sebelumnya kan tag body. mohon penjelasannya, maklum nih masih pemula banget. thanks
penamaan panel hanya untuk komentar tanda biar gampang nginget posisi style, untuk bikin style baru tetep lwat ikon New CSS, kalo mau manual, bisa dimainkan coding css na. ditunggu di forum, kalo lom jelas 😀 thanks 🙂
Thanks Bos wat tutornya, selain diatas (part1-4)ada lagi ga tutor berikutnya. Ane tunggu ya…..
nah ketemu juga tutor dari design apliaksi ke css…thanks ya….
ok heru ! senang bisa berguna bwat lu :))
Hebringgg, benar2 seorg suhu yg rendah hati dan mau berbagi.
Mohon bimbingannya utk saya yg baru mau mulai mengenal perancangan web.
Wassalam,
mulki
boleh saja. Anda dapat mengunjungi website dremi.info setiap saat. untuk menggali lebih dalam, tentang ilmu2 yang di share disini.
bisa juga gabung di forum dremi.info
thank ya..bangeeett
mksh master… 😀
tutorialnya bagus… sip… sip… 😀
maju terus pantang mundur…