 Beberapa member yang telah mengirimkan e-mail ke dremi.info, meminta agar tutorial membuat extreme website layout tingkat advance di publish…
Beberapa member yang telah mengirimkan e-mail ke dremi.info, meminta agar tutorial membuat extreme website layout tingkat advance di publish…
Tutorial ini temanya GUI PLAYER INTERFACE dan langkahnya memang agak panjang, silahkan bertanya kalau kurang jelas.
(Halaman – 1)
Jika dari bagian tutorial ini ada yang ditanyakan, silahkan kontak dr.emi via YM / email.
WOKE2 kita mulai lagi…Buka Winamp player Kalian, Open lagu kebanggan gue (hehehehe….) :
The Ramones – I Wanna Be Sedated ( dibawakan oleh The Offspring )
The Ramones – Somebody Put Something in My Drink (Original Voice)
Kencangkan Volumenya….dan buka PShop kebanggaan kalian semua..
Kali ini gue pake langkah penomoran, karena langkahnya agak panjang.
Mulailah membuat ukuran canvas untuk layout dasar web nya; 760 x 580 pixel, setting lainnya biarkan default.
Bagian Header
Panel Speaker
Buat Layer Group yang berbentuk ikon folder (Layer > New > Group) ganti nama layer group dengan Header -Top. Kemudian dengan menggunakan Rectangle Tool (U) buatlah sebuah bidang kotak di pojok bagian kiri layout. Ukurannya sesuaikan dengan gambar, kasi naam layer “batang”.

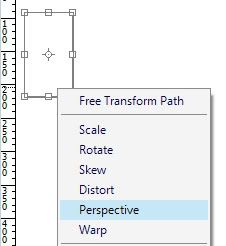
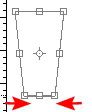
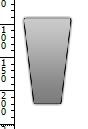
Transform lah dengan mode perspektif transform, atur bentuknya seperti pada gambar. Ikuti panah merah untuk arah mouse kalian. Enter 2 X.


Kasi Layer > Layer Style
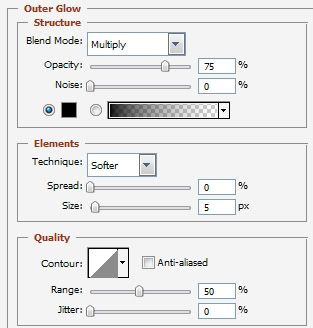
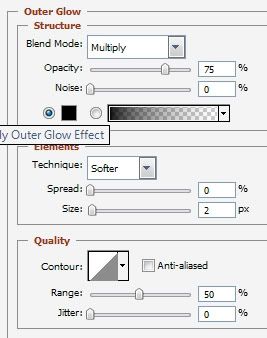
Outer Glow

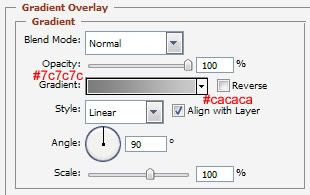
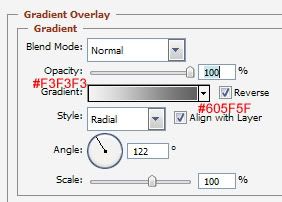
Gradient Overlay

Stroke > 1 pixel dan warna #000000
Hasilnya

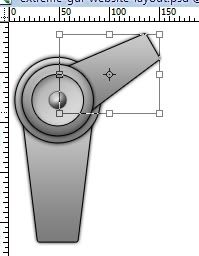
Selanjutnya kita akan membuat speakernya. Buatlah Elips pada bagian atasnya, dengan elips tool. Ini untuk background speakernya . Ubah nama layernya “bg-speaker”.
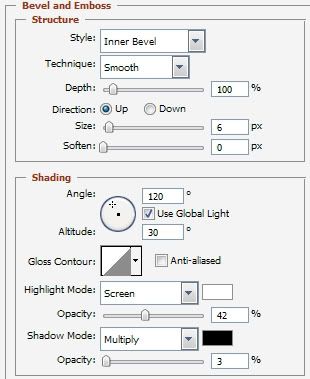
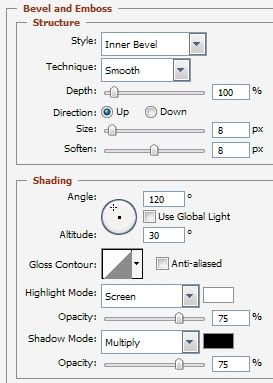
Kasi Layer Style yang sama dengan Layer Batang diatas, hanya saja pada bg-speaker ini tambahkan Bevel and Emboss.


Selanjutnya kita buat speakernya, bikin layer baru juga dengan nama layer “speaker”. Caranya cukup duplikat layer bg-speaker, dan transforlah ukurannya menjadi 80 %. dan kasi layer style yang sama dengan layer bg-speaker

Duplikat kembali Layer Speaker untuk membuat kain pelapis speakernya. Kasi Layer > Layer Style..
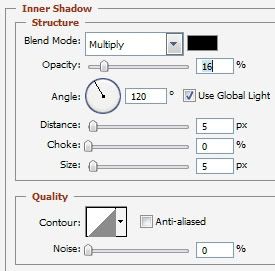
Inner Shadow

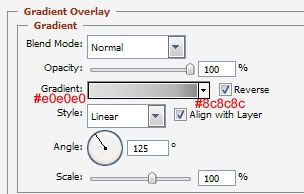
Gradient Overlay

Kasi Stroke 1 px warna #000000
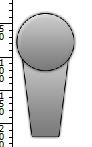
Hasilnya

Nah kasi uletan dikit di tengahnya untuk pusat speaker
Kasi Layer Style
Outer Glow

Bevel and Emboss

Gradient Overlay

Hasil Sementara

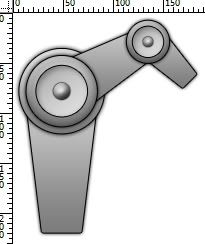
Naaah panel speaker dan batangnya telah selesai, sekarang tinggal duplikat aja satu2, kalian juga bisa membuat layer group lagi untuk menyatukan layer bg-speaker, buletan ditengah dan speakernya, misalkan saja Nama Layer groupnya Speaker. Tinggal klik dan drag layer2 bg-speaker, buletan ditengah dan speakernya ke dalam layer group Speaker.
Tugas Selanjutnya adalah Menduplikat Layer Goup Speaker dan Layer batang. Transform kedua layer dengan menggunakan transform derajat (Rotate) seperti pada tutorial Jam Dinding. Jangan lupa atur posisi layer agar tampak seperti pada gambar.


Oke…Baru sekarang kita bikin header bar nya…Tapi tetap sabar, untuk menjadi master memang inilah cara satu2nya (Sabar, Ulet dan teliti).
keren bro, saran gw stroke na jgn terlalu tebel gw biasa pake 1px opacity agak d kurangin biar ga terlalu item, buat shadowna dah ok ni pake layer style, next lo harus wajib kudu nyoba pake brush bro lo bisa dapet shadow yg ok bgt pake brush, shape lo dah ok tuh buat bikin batang2 na gw ga pernah kepikiran bikin shape kyk gitu T_T, hehe thanks ilmunya keep up the good work
Waha…thanks ya komennya…woks gue bakalan coba …. hehehe thanks broo..
awesomel tutorial! it really helps me out!
mantap nih kayaknya buat dicoba anjrai lah yupz thanx bwat dremi.info satu lagi objek buat dicoba we ekute
ma’…yus bo…s gw bisa lebih konsen dalam belajar design grafis. mantaff.
saya sebagai pemula sangat mengagumi karya anda,bagi saya anda adalah guru bagi ku.tapi kalo boleh minta sesuatu boleh nggak kalo saya minta software photoshopnya,saya ada tapi masih “trial”karna saya pengen kali belajar desain grafis tolong mas ya….kirim aja ke e-mai aku.sebelumnya saya minta maa wassalam BATAM
salamin dolo ma gadis desa na, ntar dikirimin CD phtoshop na… 😀 :ninja
salam kenal….sebagai pemula dan seorang yang masih awam dengan desain web…saya sangat kagum dengan kreatifitas anda.keren!!!!..maaf,saya juga ingin bertanya bagaimana kalau kita sudah punya desain web-nya sudah gitu kita mau mengganti halaman web blogspot kita desain desain yang kita buat tadi,karena ingin menampilkan web kita lebih keren gitu,kayak dr.emi….bagaimana ya??.saya juga ingin belajar mendesain web dengan anda…kirim ke email ku ya…thanks
Wah…keren abis lu boss! Botul-2 terpesona aku melihat kemahiranmu. Aku yg sebelumnya gak pernah teringat belajar web, jadi ikut-ikutan belajar jadinya. Salut buat anda. Teruslah berkarya, bravo man…!
dremi.info aku salut bener sama desainnya, cakep abis tapi kalo sharring via chat bisa kah……
Untuk convert photoshop ke html saya rasa tidak begitu sulit mas…
yang saya tanyakan, ada ga tutorial desain web dari PSD ke CSS…kalo ada tolong dipublishkan mas…..
Nice atas infonya
gilaaaaaa beuueuuneerrrrr…..waahh tutorialnya asyik banget boz…..yaaa by the way nambah2 ilmu baru necch…….belum semua sech….tapi bakal tak pelajari semuaaanyaaaa……