 Pendahuluan. .
Pendahuluan. .
Bagian Satu (1)
Suatu hari temen kantor saya meminta untuk dibuatkan Interface login pada mail system di mail server Kantor. Katanya sih, biar orang2 kantor pada tertarik menggunakan mail system yang telah disediakan. Hmmmm, cukup antusias juga yahh temen gue yang satu ini di bidang tampilan (interface aplikasi). Jadi maksudnya, gue sedikit salut, ternyata dia cukup memperdulikan efek psikologi tampilan sebuah aplikasi dibanding hanya mengandalkan ketikan2 jari skrip. Ya! memang back end skrip adalah tameng, tapi jangan lupa design interface adalah resepsionis bagi sebuah perancangan aplikasi. Jadi anggap saja sebagai pintu masuk alam perhatian pengunjung.

Langkah Awal Dokumen, Background Form Email
Kita mulai, Siapkan dokumen baru PShop Anda Berukuran kira2 400 x 400 pixels.
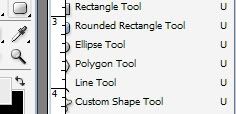
Pilih tool Rounded Rectangle Tool, tentukan radius nya = 8 pixels. Kasi nama layer = Background


Langsung pilih layer > Layer Stye
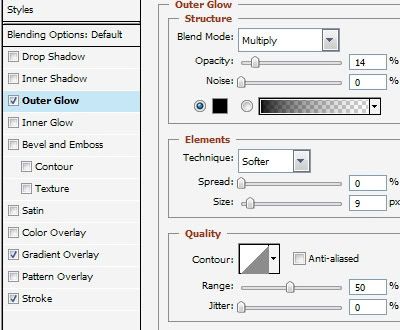
Outer Glow

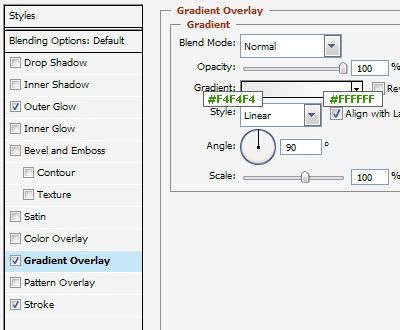
Gradient Overlay

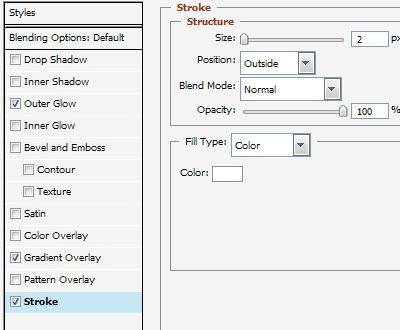
Stroke

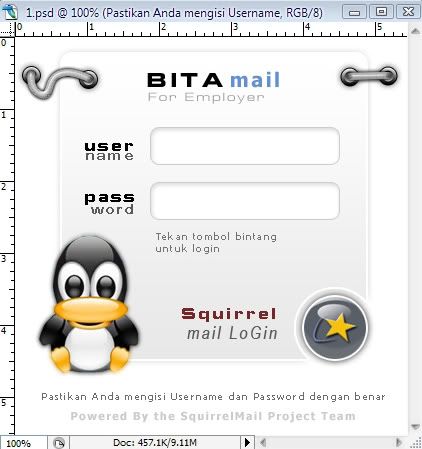
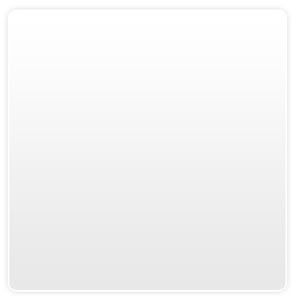
Hasilnya

Berikan Teks Username dan Password di dalam area bidang vektor yang telah Anda poles diatas. Download disini untuk Metrostyle Extended Font

Beralih ke langkah selanjutnya, buat kotak dengan Rounded Rectangel tool radius sekitar 4 – 7 pixels untuk field Username dan Password
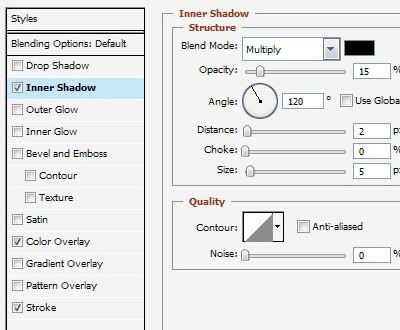
Berikan efek layer style
Inner Shadow

Color Overlay = <?PHP echo “#FFFFFF”; ?> (biar gue ga terkesan mengesampingakn skrip juga) . Mode = Normal
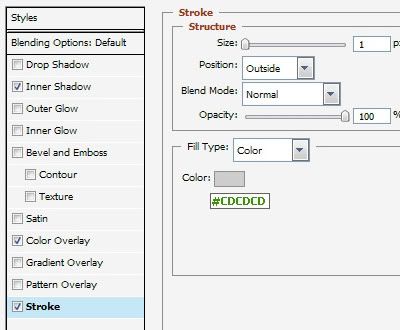
Stroke ..

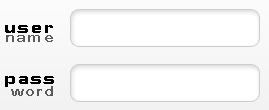
Duplikat layernya agar menjadi dua field. Hasilnya ..

Membuat Glossy Button
Lanjut ke pembuatan tombol login untuk field form. Buat lah tombol oval dengan menggunakan Glossy Button Technic, seperti yang telah dijelaksn pada tutorial2 basic terdahulu. Dan letakkan di bagian kanan bawah bidang objek Layer Background.
Tekan [CTRL + Click] pada layer button glossy yang Anda buat, lalu pilih layer background, pilih menu Select > Modify > Expand kasi nilai 10 pixels. Lalu tekan tombol [DELETE]
Sehingga hasilnya seperti pada gambar

Tutorial ne api yoooo….
Gimana sih ktanya mau pada belajar photoshop dalam bhs indonesia, tapi kok ga ada yg ngasi komentar atau pertanyaan untuk setiap tutorial nya….
salam kenal bung, web mu keren banget..salut, terus lanjutkan yaa…
wah, keren…
salut deh buat Mr. Dremi…
udah sebulan ini aku terbantu dalam bikin web karena tutorial iki..
matur nuwuuunn sangeettt…
Siip lah banget tutorialnya. Tapi jgn lupa PDF nya :))
Wah dr. Emi ini emang jago tapi gak sombong. Buktinya mau ngebagi2 ilmunya.
Thank’s ya
Saya Doain Masuk SURGA Firdaus, karna udah ngamalin ILMUnya
Makasi yach Dr EMI, pantesnya di sebut Prof. Emi aja lah, Thx Prof
Wassalam
keren bgt…
gw suka bgt desain na
thanx bg bo’….dah bagi2 ilmu
Betapa Tidak Terhitung Nilainya Saat Ingin Mengatakan Dr.Emi Thx Bwangggetttttt…..!!!!! Gara – gara Dr.Emi saya dapet menyelesaikan tugas akhir saya 2 ( Dua ) Sekaligus Thx Bwat Dr.Emi…………….
thanks smoga tugasna sukses juga…
Thengkiyu For Tutorialnya
Sakti . . . . . benar benar sakti pak dokter . . .
Salut buat semua isi dari webnya pak dokter dan semua petunjuk Pak Dokter.
thanks bgt dr.emi
Moga Anda ga bosen2 kasi ide..
Yesus Love u
trus cara nerapin di squirelmailnya gmn??????
@ tuan_muda_bengbeng
bisa diedit bero index squirrelnya…
masuk ke mail servernya aja… kalo bingung tanya ke administrator servernya, dia lebih tau tentang hak akses
baru kamu mulai bekerja mengganti file index di squirrelnya. mengganti file indexnya sama saja seperti HTML biasa.