 Selanjutnya kita akan membuat Lubang penyambung pada ujung2 kabel yang baru saja kita buat.
Selanjutnya kita akan membuat Lubang penyambung pada ujung2 kabel yang baru saja kita buat.
Buat layer baru dengan nama “lubang-penyambung”. Ciptakan oval vektor path dengan Ractangle Tool, mode = Shape.
Bagian Tiga (3)
Membuat Lubang Penyambung
Kasi Layer Style (untuk menjadi master jangan pernah bosan dengan langkah ini)
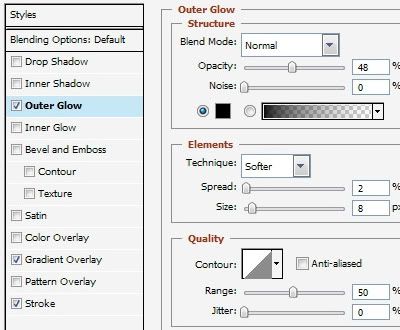
Outer Glow

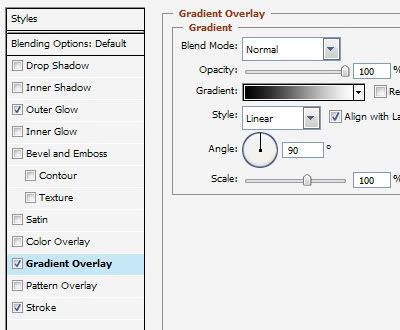
Gradient Overlay

Stroke , Color “#000000” , Size = 1, Opacity = 100%
Dupliat layer lubang-penyambung > dengan nama lubang-penyambung2, dan klik kanan pada layernya lalu pilih Clear Layer Style, karena kita akan menerapkan layer style yang berbeda, jadi layer style nya tidak akan menumpuk.
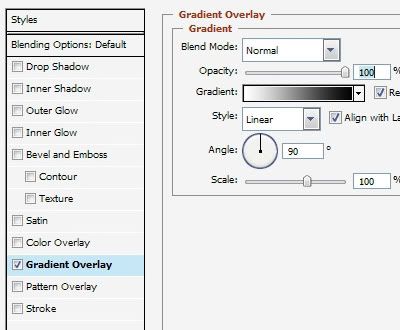
Berikan layer style juga, kali ini stylenya lebih sederhana dibandingkan lubang penyambung pertama
Cukup Gradient Overlay saja

Klik OK, lalu Transformlah ukuran objek layer lubang-penyambung2 menjadi 80 %. Dan posisi layernya di atas layer lubang-penyambung pertama. Dengan mentransform, maka ukurannya akan lebih kecil dari lubang-penyambung pertama.
Untuk mempermudah langkah selanjutnya silahkan Grouplah kedua leyer lubang-penyambung tadi ke dalam layer Group Folder, caranya, pilih Layer > New > Group lalu kasi nama Group Penyambung. Dan Anda tinggal mendrag and drop layer lubang-peyambung pertama dan kedua kedalam folder group tadi.
Hasil nya ..

Letakkan layer Objek Group Penyambung berada di bawah layer kabel path, dan geser posisinya agar tampak seperti gambar

Nah sekarang langkah selanjutnya gampang aja, duplikat lah group penyambung menjadi group penyambung 2 , dengan cara klik kanan pada layer folder group penyambung, lalu pilih Duplicate Group.
Kini Anda sudah punya dua group lubang penyambung. Anda tinggal mengatur posisinya seperti pada gambar

Huaaammm udah ngantuk + pgel2 linu yeuuh awak urang… (02:04 WIB – 26 Jan ’07) Untung Urang geus pules sare ti beurang sampe Sore.
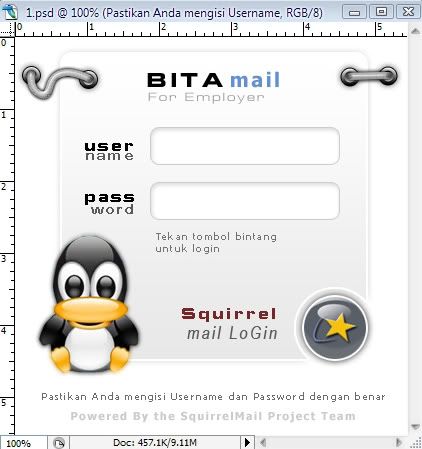
Sedikit lagi, Gunakan gambar Linux (pinguin) sebagai hiasan di sebelah kiri bawah, kasi outer glow sedikit, agar tampak memblur.
Sebagai penerapan konsep Interaksi Manusia dan Komputer, tambahkan teks-teks petunjuk sebagai pemandu bagi user mail form, misalkan saja, “Tekan tombol ini untuk Login”
Ini adalah hasil akhir Mail Form yang telah ditambahkan beberapa teks untuk keseimbangan Tipografi dan Dimensi Objek.

Selamat berkarya semoga sukses.
Terimakasih. [Hairul Azami | dr.emi ]