 Bada bagian ketiga tutorial ini membahas penambahan atribut panel pada bagian header
Bada bagian ketiga tutorial ini membahas penambahan atribut panel pada bagian header
(Halaman – 3)
Bagian Header
Player Bar
Woks, masih dibagian header, kita akan membuat player bar. Kita dapat memanfaatkan Vector Shape yakni Custom Shape Tool (U) untuk membuat bagian2 player bar.
Bikin Layer goup dengan nama player. Bikin terlebih dahulu background player barnya dengan menggunakan rectangle tool dan transformlah menggunakan methode persfektif. Atur posisinya di bagian bawah kanan objek header bar.
Kasi layer > layer style
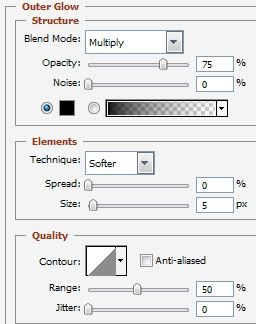
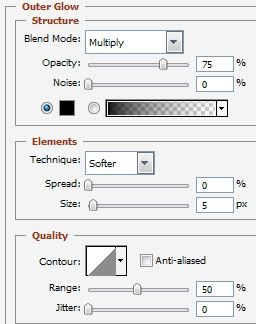
Outer Glow 


Kasi layer > layer style
Outer Glow

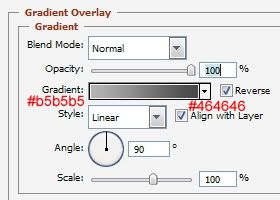
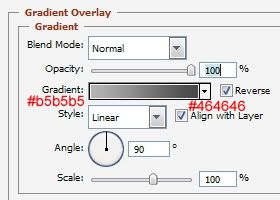
Gradient Overlay

Stroke > kasi 1 pixel dan warna #000000
Hasil akhirnya
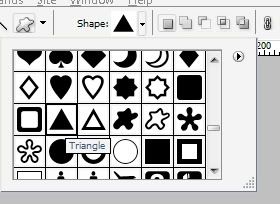
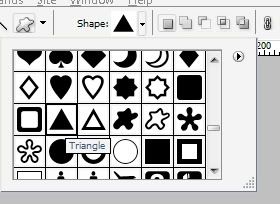
Selanjutnya bikin objek Tombol Play (berbentuk segitiga). Gunakan Custom Shape Tool – Triangle.


Tarik pada layer baru, putar sesuai dengan ilustrasi gambar.
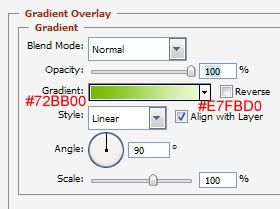
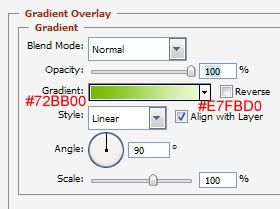
Kasi Layer Style yang sama seperti pada background player (No. 2 halaman ini), cuma ganti warna gradient overlaynya seperti pada gambar.
Gradient Overlay 

Kasi Layer Style yang sama seperti pada background player (No. 2 halaman ini), cuma ganti warna gradient overlaynya seperti pada gambar.
Gradient Overlay


Lanjutkan dengan membuat tombol Stop, Pause, Previous, dan Next. Netter semua bisa menggunakan Pencil tool untuk membuat Pause dan Rectangle Tool untuk Tombol Stop. Tapi perlu diperhatikan bahwa, kita berimajinasi saat ini untuk mengilustrasikan player yang sedang dalam posisi play. Jadi untuk membuat Player tombol Stop, Pause, Previous, dan Next, gradient overlaynya tidak perlu dirubah.
Ini hasil akhir sementara player bar 
Ini hasil akhir sementara player bar
Untuk memberi hiasan, tambahkan wire cable (Ingat tehnik cara membuat wire cable pada Tutorial Squirrel Mail Interface)

Lanjut ke bagian membuat window kiri, tengah, dan footer layout.
Hal 1 – 2 – 3 – 4