Bagian keempat merupakan final tutorial yang membahas panel sidebar untuk window layout.
Bagian keempat merupakan final tutorial yang membahas panel sidebar untuk window layout.
Halaman – 4)
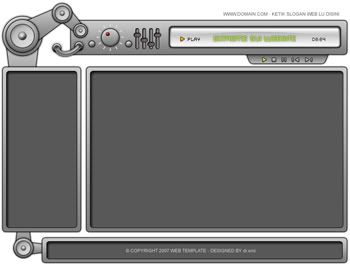
Bagian Window Layout
Window Kiri, Tengah dan Footer
Yang gue maksud window disini adalah bagian jendela interface layout, yakni merupakan bagian kiri dan tengah layout halaman website kita. Sekarang buat Layer Group Window Kiri.
Kemudian buat sebuah retangle objek (U) dengan radius 6 pixels. Gunakan Layer style yang sama pada header bar. Ubah nama layernya menjadi Bg-Window Kiri
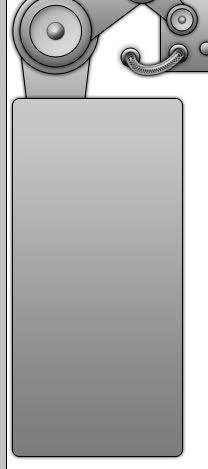
Tempatkan di bagian kiri layout, dibawah panel Speaker. Perhatikan juga posisi layernya, berada diatas layer group Speaker.
Tempatkan di bagian kiri layout, dibawah panel Speaker. Perhatikan juga posisi layernya, berada diatas layer group Speaker.

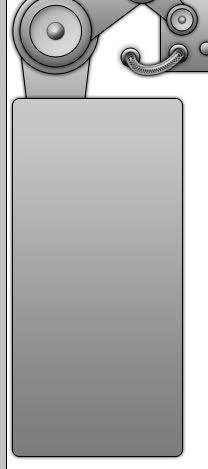
Duplikat Layer Bg-Window Kiri , dan transform lah dengan lebar (W) = 90% dan Tinggi (H) = 95%. Langsung kasi Layer Style
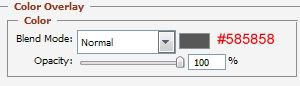
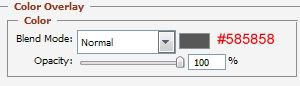
Color Overlay


Color Overlay

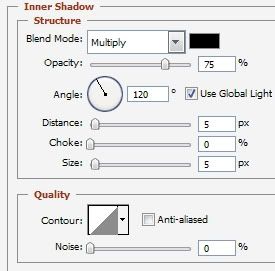
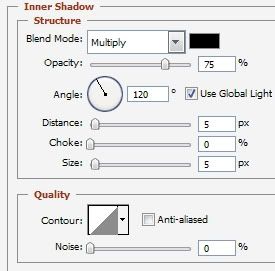
Inner Shadow

Kasi Stroke juga 1 pixels dengan warna #000000
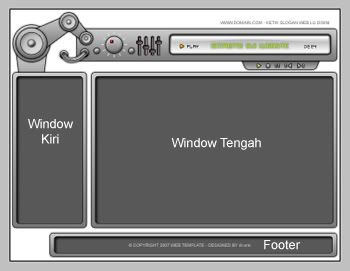
Hasil Sementara Window Kiri

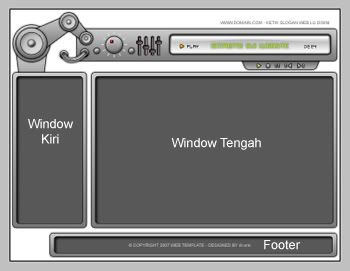
Dengan teknik dan Layer style yang sama, ciptakan Window Tengah dan Footer. Sehingga tampak hasil sementaranya seperti pada gambar.


Perhatikan bagian Footer, bidangnya tidak memenuhi lebar layout, karena sengaja disisakan sedikit ruang untuk bagian pentup selanjutnya, dan ini merupakan bagian dari Imajinasi gue..
Pada Bagian sisa ruang yang dimaksud diatas, akan kita gunakan untuk menyeimbangkan layout website. Sekarang Duplicat lah dua buah Layer Batang pada Halaman – 1. Dan duplikat juga Satu buah Speaker dengan ukuran kecil. Tempatkan seperti posisi dibawah ini. Nah sekarang baru ber-imbang keliatannya..


Waaaahhh udah selesai sekarang…Gue seneng banget akhirnya gue bisa berbagi dengan netter semua. Tampilan Layoutnya udah selesai brooo….
Ini hasil Akhirnya Layour “Extreme GUI Website”. Klik untuk memperbesar.