 Langkah Perancangan Layout
Langkah Perancangan Layout
Slicing Layout di Image Ready
Slicing merupakan teknik memotong objek gambar dengan menggunakan Slice Tool pada Adobe Image Ready. Dalam proses ini kita dapat menentukan ukuran dan size gambar yang di potong.
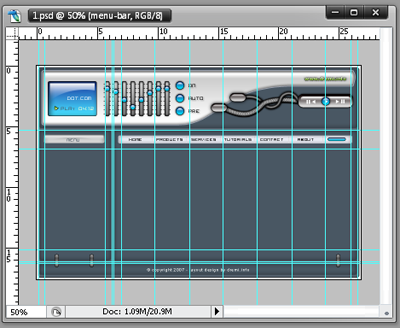
1. OKE..masih dalam area Adobe Photoshop. Buat garis2 guide untuk membantu dalam slicing nantinya seperti pada gambar. Perhatikan jarak dan posisi guide untuk memperoleh hasil slice yang teratur.
Garis Guide bisa dibuat dengan klik dan drag pada mistar sekeliling dokumen. Kalo mistarnya belum muncul tekan [CTRL+R]
Bagian yang dikasi garis guide adalah bagian2 yang akan dislice, seperti tombol, box konten dan header.

2. Selanjutnya perhatikan tombol Edit in ImageReady dibawah, Tekan untuk berpindah ke Adobe Image Ready, shortcut Keyboard nya [CTRL+SHIFT+M].

Tunggu proses Loading dan File akan ditampilkan secara otomatis di ImageReady.
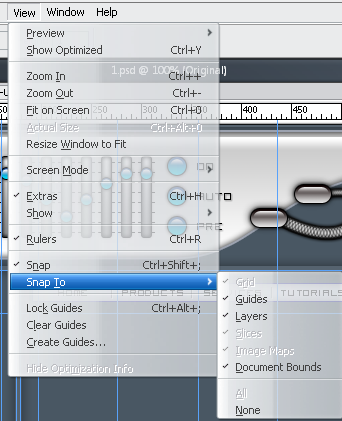
Sebelum melakukan slicing, pastikan terlebih dahulu, Pilihan Snap to Guide di centang, agar saat men slice arah gerakan mouse akan mengikuti jalur guide yg udah dibuat di Photoshop.

3. Kita mulai dengan bagian petak paling kiri atas pada gambar. Dengan Slice Tool (K)
klik dan tarik mouse mulai dari ujung kanan bawah petak guide — > ke kiri atas.


4. Lakukan hal yang sama pada petak2 guide yang lainnya sehingga terbentuk slice pada semua petak guide nya.

Tombol Animasi RollOver di Image Ready
Animasi Rollover merupakan fasilitas yang disediakan oleh Adobe Image Ready untuk membuat tombol yang interaktif.
Tombol Rollover = Jika tersentuh mouse akan berubah tampilannya
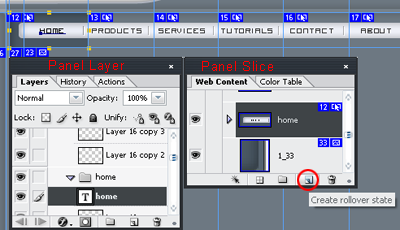
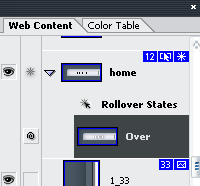
1. Klik pada slice tombol Home, pilih layer textnya, dan tekan ikon “Create Rollover State”.

Maka akan muncul sebuah layer Over dibawah layer slice Rollover States pada Panel Slice.

Baru kasi Style pada layer Text Home nya, kali ini kita gunakan perubahan warna text Home menjadi Putih. Caranya sama kaya di Adobe SotoShop (Layer > Layer Style > Overlay).
2. Dengan cara yang sama kasi RollOverStates pada Layer2 Text Tombol yang lain.
Optimize Gambar di Image Ready
Optimize merupakan teknik untuk mengoptimalkan size dan kualitas gambar, jadi untuk di load ke web nantinya kita bisa tentukan size dan kualitas imagenya.
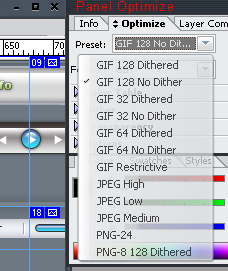
Ada beberapa format Image sebagai hasil dari Teknik Optimize ini:

Format Optimize standar adalah GIF 128 bit No Ditter (No Ditter: akan menghsilkan efek gambar yang lebih lembut karena akan dieksport tidak dalam bentuk titik kasar, melainkan titik – titik halus.)
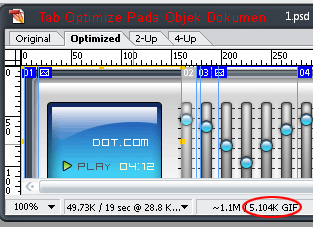
Untuk mengoptimize caranya klik pada Petak Slice baru mainkan Format Optimizenya……Hasil size gambar bisa dilihat di bagian bawah lingkaran merah seperti pd gambar..

Menandakan Slice gambar memperoleh size 5.104 Kbyte. dengan format GIF
Export File Dokumen ke Format HTML + IMAGES
Terakhir Export file dokumen nya ke format HTML+IMAGES. Pilih File > Save As Optimize. Lalu OK
Maka secara otomatis, file slice (potongan gambar) akan diexport ke format Optimize yang dipilih (GIF) dalam sebuah folder “images”, beserta file HTML nya.

Sampai sini proses perancangan Layout sudah selesai…
Hal. 1 – 2 – 3 – 4 – 5 – 6