Bikin Web Layout menggunakan teknik Web 2.0 – seru wabis, dibahas dari design layout ampe editing CSS na di Dreamweaver.
hueheheheheeee…gi pilek niii…tapi pas gw di kamar, smpet bikin tutor ini ni, cara bikin web layout dengan teknik web 2.0
sbnernye masih sekitar design layout, cuma penekananna ada pada style CSS yang bakalan kita bikin ….
woke untuk mulai perancangan, tentuin dolo konsep design lu pada, kalo gw ngambil konsep iklan kosmetik yang lagi trend di TV kikikikkk…. hehehe…
dengan bantuan adobe sotoshop bikin dah design interface na dolo…
Part – 1 Design Interface
singket ceritanye, lu dah buka adobe na, bikin doku baru terserah lu…
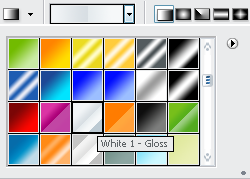
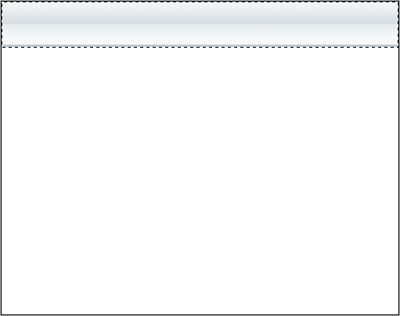
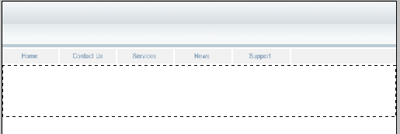
ambil marquee tool ![]() bikin seleksi kotak untuk top header na…dan kasi gradasi ke gini…
bikin seleksi kotak untuk top header na…dan kasi gradasi ke gini…


style gradasi na bisa lu donlot di paket data tutorial ini…enjoy it brother 🙂
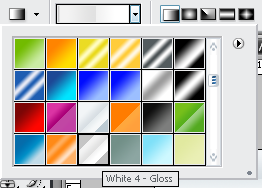
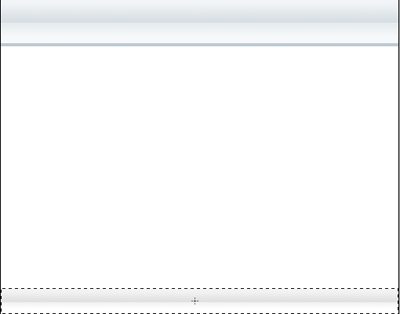
bikin satu lagi seleksi kotak untuk footer na


woke….untuk menu sederhana saja, bikin kotak seleksi lagi di bawah top header, ini untuk skedar illustrasi saja, walopun nanti gambar hasil slice na ga bakal kita pake pas di layout web 2.0 na, karena bisa diganti pake warna background ma text biasa untuk menu na.
![]()
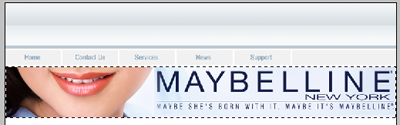
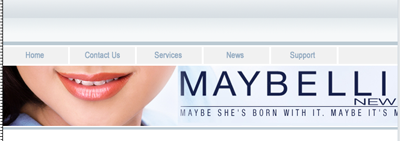
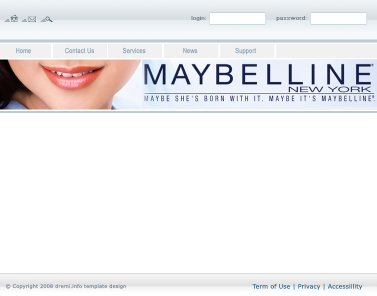
untuk bagian top body gw pake gambar latar salah satu merek kosmetik
kopi dengan seleksi pada sample gambar

bwat area seleksi untuk top body na…

gunakan menu Edit > Paste Into untuk masukin gambarna ke area seleksi (mirip dengan teknik masking)

sedikit modifikasi kopiin juga gambar bibir na….

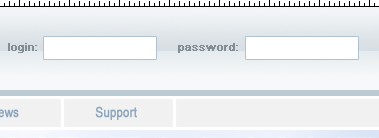
ambil shape tool untuk bikin login form na di sebelah kana area header:

untuk filed login form gw kasi sedikit stroke 1 px, warna #b0c3d2
dengan shape tool kasi icon kecil di kiri area header…

woke review dolo hasil smentara layout lu…

Part-1 | Part-2 | Part-3 | Part-4
nice article! akan menyesal bagi yang melewatkan ..thanks, selamat berkarya terus mi! manusia yang paling “oke” adalah yang paling banyak berguna bagi manusia lain
it’s funtastic
boleh juga tutorialnya nih
keep moving bro……..
wah ada tetangga euuuuyy… wuki wuki… 😀
thanks ya broo, tutorialnya mantap de…hhh
ini baru tutorial, ga tanggung tanggung ngasi pnjelasan nya, ga bayar lagih, ntar2 gw maen lagi ah ksini, btw forum nya masih spi ya.. gw ikutan yak..
untuk pemula yg baru belajar mbikin web, ada baikna mencoba yang ini juga selain tutorial merancang website full abis.
Artikel ini nih pak yg saya cari2 tapi saya masih kurang ngerti he he