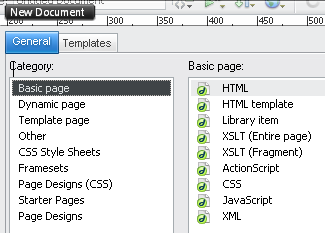
 Bwat Dokumen baru HTML , dengan memilih File > New , Pilih Basic Page dan HTML pada window yang muncul. (Mahap kalo windownya transparan, alnya itu dari Skin WinBlind nya, hihi gue suka Skin Transparan nya)
Bwat Dokumen baru HTML , dengan memilih File > New , Pilih Basic Page dan HTML pada window yang muncul. (Mahap kalo windownya transparan, alnya itu dari Skin WinBlind nya, hihi gue suka Skin Transparan nya)
Pertama siapkan dulu Dreamweaver lu…
Dokumen HTML Frame
Bwat Dokumen baru HTML , dengan memilih File > New , Pilih Basic Page dan HTML pada window yang muncul. (Mahap kalo windownya transparan, alnya itu dari Skin WinBlind nya, hihi gue suka Skin Transparan nya)

Klik OK kalo udah.
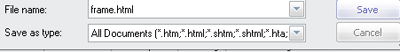
Nah Simpan dulu dokumen barunya, File > Save .. namanya frame.html

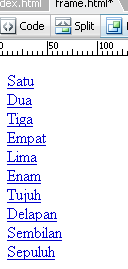
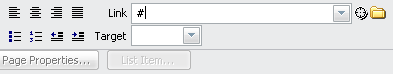
Oke sebagai contoh lu bikin dulu content halaman untuk framenya, misalkan urutan sebuah Link satu, dua, tiga, dst…Gunakan [SHIFT+ENTER] untuk berpindah baris kebawah (<BR>)

Masing-masing kasi Link “#” / trserah lu pada Panel Properties di bawah. Sebelumnya Blok dulu text yang akan dikasi Link.

Nah kalo dah selesai, Save lagi halaman nnya [CTRL+S]
Dokumen HTML Index
Langkah selanjutnya bwat satu dokumen baru lagi, dengan nama index.html
Pindah ke Tab CODE perhatikan Source code antara <BODY> dan </BODY>
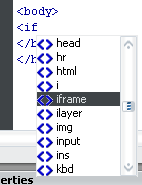
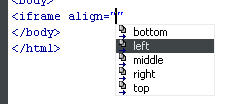
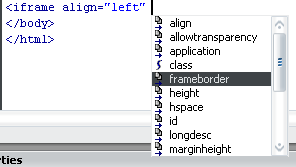
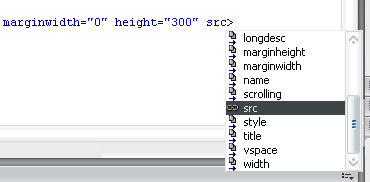
Untuk pertama kalinya ktik code awalnya “<if” maka akan muncul secara otomatis, list source code yang telah disediakan Dreamweaver, lalu pilih “iframe” , tekan spasi dan ketik property2nya seperti: align, frameborder, marginheight, marginwidth, height/width, dan src untuk memanggil lokasi halaman yang akan ditampilkan dalam Frame.





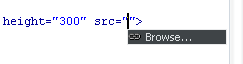
Saat Option Browse muncul, Tekan [ENTER] untuk memilih file framenya

Klik Ok jika sudah dipilih pada Window Filenya.
Jadi Uraian Source Code INNER FRAME sementara nya seperti ini:
&amp;amp;lt;iframe align="left" frameborder="0" marginheight="0" marginwidth="0" height="300" src="frame.html"&amp;amp;gt;Nah terakhir, tinggal menutup script HTML IFRAME nya , dengan mengetik, </IFRAME> pada baris selanjutnya. Pada Dreamweaver 8 kalo mau nutup skrip, cukup dengan mengetik “</” saja maka akan muncul </IFRAME> dengan otomatis, cerdas bukan Dreamweavernya.
Ini Script akhirnya:&amp;amp;lt;iframe align="left" frameborder="0" marginheight="0" marginwidth="0" height="300" src="frame.html"&amp;amp;gt; &amp;amp;lt;/iframe&amp;amp;gt;Woke, lu tinggal Save lagi halaman index.html nya, dan tekan [F12] untuk mencobanya di Browser.
Kalo mau liat area framenya, lu tinggal modify aja page frame.html nya
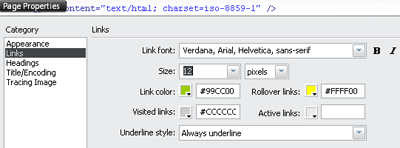
Modify > Page Properties
Atus sesuai selera luTampilan di Browser ( background frame.html gue ganti menjadi hitam)


saya mau tanya nih, saya buat frameset (left frame dan main frame), saya tidak bisa membuat text link yg ada di left frame ke main frame (sebelahnya) tapi file yang di main fram itu adalah file php, bagaimana caranya ya?
layak di cobain ne bos