 Mulailah dengan File New. Ukuran Canvas: 1024×768 pixels, Mode: RGB Color, Content: White.
Mulailah dengan File New. Ukuran Canvas: 1024×768 pixels, Mode: RGB Color, Content: White.
Buatlah seleksi pada layer baru, dengan Fixed Size: 1024×70 pixels, lalu beri warna #EBEBEB.

Gambar 1: Seleksi 1024×70 pixels
Pilih Edit Transform, pada option transform ubah Height menjadi 80% dan width tetap, tekan Enter dua kali. Pilih warna Foreground: #256F04. Buat Layer baru, tekan Alt+BackSpace.
Pilih kembali Edit Transform, pada option transform ubah Height menjadi 98% dan width tetap, tekan Enter dua kali. Pilih warna Foreground: #48C411 dan Background: #256F04 . Buat Layer baru, tarik Linear gradasi dari atas-bawah pada area seleksi.

Gambar 2: Linear Gradasi
Masih pada seleksi, buat Layer baru. Ubah Foreground menjadi #FFFFFF dan pilih Linear Gradasi Mode Transparent, tarik dari bawah ke atas. Pilih Ctrl+D.

Gambar 3: Linear Gradasi Transparent
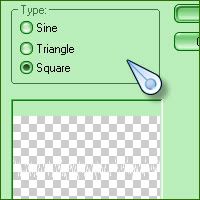
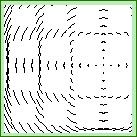
Lalu pilih menu Filter Distort, pilih Type: Square, option lainnya biarkan dalam keadaan default.


Gambar 4: Filter Distort > Wave: Square
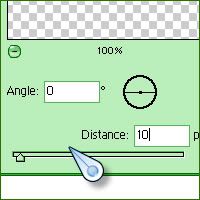
Pilih Filter Blur > Motion Blur, dengan option seperti pada gambar dibawah.

Gambar 5: Motion Blur: 10
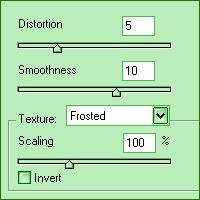
Pilih Filter Distort > Glass, klik OK. Lalu tekan Ctrl+F untuk mengulang Filter.


Gambar 6: Distort > Glass
Filter Blur > Radial Blur. Blur Method: Spin, Quality: Best, Amount: 10, dan Blur Center seperti pada gambar dibawah.


Gambar 7: Filter Radial Blur
Sekarang saya ingin agar design saya focus. Saya tambahkan sebuah objek mata. File Open, pilih objek misalkan seperti yang saya gunakan 3D HUMA4.JPG Lalu buat sebuah seleksi pada area mata, tekan Ctrl+C. Pindahlan ke document Graphic War Anda, tekan Ctrl+V.

Gambar 8: Import Gambar Mata
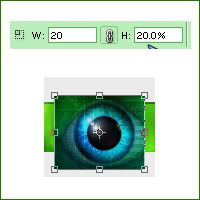
Edit Transform pada Layer Mata: W=H=20%

Gambar 9: Transform Objek Mata
Gunakan Eraser Tool untuk menghapus bagian pinggir mata agar tampak lebih halus, gunakan Mode: Brush dan Master Diameter: 22 px

Gambar 10: Eraser Tool
Buatlah seleksi lingkaran pada layer mata seperti gambar, dengan Fixed Size: 80×80 px. Tekan Ctrl+Shift+I, lalu Delete.

Gambar 11: Merapihkan pinggiran mata.
Masih pada seleksi Invers tadi, sekarang tekan kembali Ctrl+Shift+I, untuk kembali membalik seleksi membentuk lingkaran. Buat layer baru, pilih menu Edit > Stroke, pada jendela Stroke tentukan: Stroke Width: 2 px, stroke color: #256F04, Location: Inside, Blending Mode: Normal, Opacity: 100%.

Gambar 12: Edit > Stroke pada seleksi
Masih pada seleksi lingkaran, buat layer baru diatas layer stroke tadi. Pilih warna #FFFFFF tekan Alt+BackSpace. Kurangi Opacity menjadi: 20%. Tekan Ctrl+D.

Gambar 13: Lingkaran putih transparan di atas objek mata.
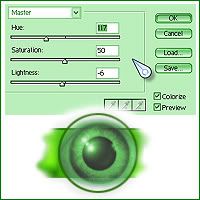
Pilih Layer mata (Layer 5), duplicate layer tersebut satu kali (Layer 5 Copy). Atur Blending Option Layer 5: Multiply, dan Layer 5 Copy: Screen. Tekan Ctrl, dan klik Layer 5 Copy (duplicate mata: Screen), untuk membentuk seleksi. Lalu pilih ikon Adjustments: Hue and Saturations (Ctrl+U). Ckecklist pada Colorize, atur nilai Hue: 117, Saturation: 50, dan Lightnes: -6.

Gambar 14: Adjustments: Hue and Saturations (Ctrl+U)
Gambar 15: Efek Kaca pada mata, dengan duplicate Layer, dan pengaturan Blending Mode.
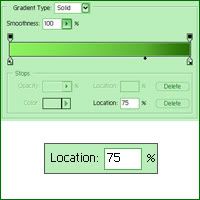
Ctrl+Click Layer 7, buat Layer baru (Layer 9). Pilih Gradient Tool, tentukan warna Foreground: #48C411 dan Background: #256F04. Click pada Gradient, untuk mengeditnya, lakukan seperti gambar dibawah. Jenis Gradient: Radial Gradient, tarik dari pusat lingkaran seleksi ke ujung.


Gambar 16: Radial Gradient.
Tekan Ctrl+D, ubah blending mode: Multiply. Duplicate Layer 9 tadi menjadi Layer 9 Copy dengan blending mode: Soft Light.
Berikan Efek Lens Flare, dengan Filter > Render > Lens Flare untuk Layer 9 dan Layer 9 Copy. Atur setingnya, Brightness: 60, Lense Type: 50-300mm Zoom, dan Flare Center seperti pada gambar dibawah.
Gambar 17: Render > Lens Flare
Buat Layer baru (Layer 10). Ciptakan sebuah seleksi kotak berukuran 50×50 pixels, pilih warna #FFFFFF, tekan Alt+BackSpace.
Pilih menu Filter > Distort > Wave, Type: Square, option lainnya biarkan dalam keadaan default. Pilih Edit > Transform > Free Transform. Atur posisi dan transformnya seperti pada gambar dibawah.

Gambar 18: Transform Objek Kotak Putih
Anda dapat memodifikasi layer kotak putih dengan mengubah Blending Mode: Overlay, dan menduplikasinya agar tampak lebih ramai, dan seimbang.
Buka objek baru lagi. Kali ini saya ingin agar Design saya tampak megah, dengan efek Psikologinya Lugas-Luas-dan Membangun. Saya menggunakan sebuah gambar pemandangan Buat seleksi persegi lebar 1024 pixels dan tinggi kira-kira 140 pixels pada objek berbayang atau bagian mana saja yang Anda inginkan (hidupkan Imaginasi Anda).

Gambar 19: Seleksi > Copy > Paste pada objek pemandangan
Copy seleksi tadi dan paste di dokumen Graphic War Anda.
Ulangi langkah no. 9 (Radial Blur), kembali ke langkah no. 7 (Motion Blur) pada Layer pemandangan.
Lakukan Edit > Transform > Skew, dengan nilai kemiringan: -64.7 derajat, tekan Enter dua kali, atur posisinya seperti pada gambar dibawah.

Gambar 20: Transform Objek Mata
Berilah grid kecil di atas objeck pemandangan, download gridnya grid pattern. Copy pattern ke root >> Adobe\Adobe Photoshop CS2\Presets\Patterns dan load lah di Adobe Photoshop Anda.
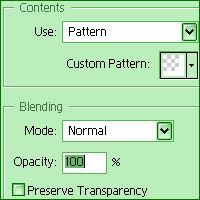
Beralih ke Document Graphic War, Ctrl+Click pada Layer Pemandangan (Layer 12). Buat Layer baru (Layer 13), pilih Edit > Fill, gunakan setting pada gambar dibawah, pada window Fill yang muncul.

Gambar 22: Edit > Fill
Kurangi Opacity Layer Pattern (Layer 13) menjadi 80% dan Blending Mode: Overlay.
OK! semuanya hampir sempurna. Sekarang tambahkan beberapa hiasan objek, agar Design Anda terkesan Eksotik. Tapi ingat tetap Hidupkan Imajinasi Anda. Seperti Hasil Akhir yang saya buat. Saya menambahkan hiasan Gambar Aktor pada Star Wars, dan Text Graphic War.
Gambar 23: Hasil Akhir GraphicWar1024
