Membuat layout bertema grey shadow blue.
Membuat layout bertema grey shadow blue.
buka doku 760 px di photoshop lu
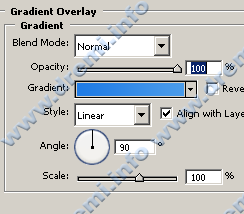
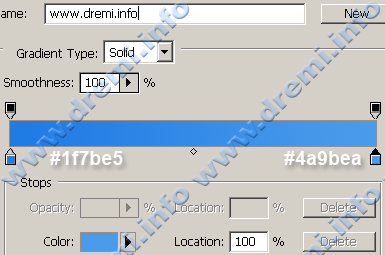
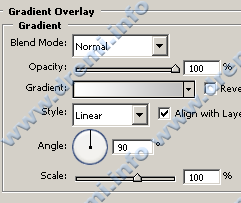
ambil tool bwat bikin shapping (radisu 10px), bikin ke gini, kasi style gradasi



tros pakein dua shapping lagi dengan radius 6 px, tapi ini kurangin opacityna masing masing 35 % dan 15 %



wuki wuki, ambil tool shapping lagi, kali ini radius na masih sama (6px) bikin satu bidang dlu bwat menu na

objek diatas ntu bwat dasar menu na
nah ini bwat satu lagi objek diatas na, kasi gradasi ke gini



good job brother, jangan nyerah dlu ! :))
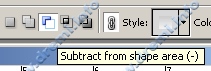
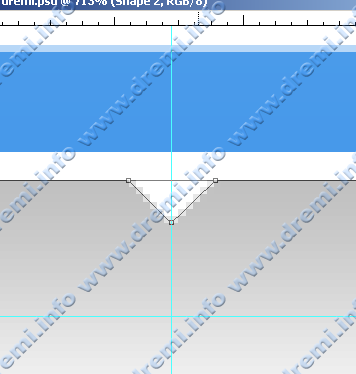
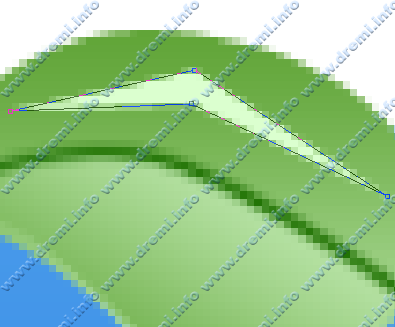
kali ini kita bikin hiasan di bagian atas menu na… ambil pen tool, tros pilih substract mode

bikin titik2 segitiga

gedein bila perlu, gunakan guide untuk menentukan lokasi titik tengah objek menu

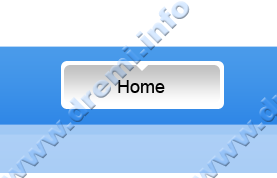
langsong kasi text menu Home

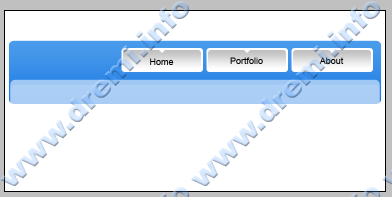
lanjot ke grouping layer2 menu tadi, wabis ntu lu bisa duplikat menjadi beberapa menu

ke nyan gw janjiin tadi, kite bakalan bikin kesan nature. kali ini dengan menambahkan logo green nature berupa dedaunan ama dikit rangke nye
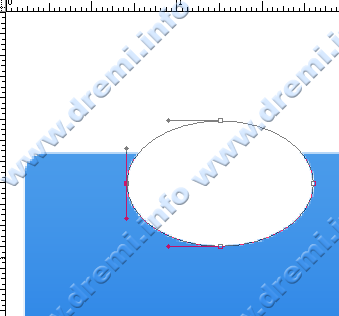
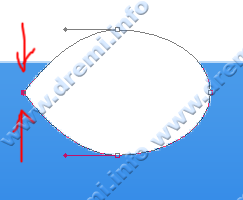
ambil shapping elipse

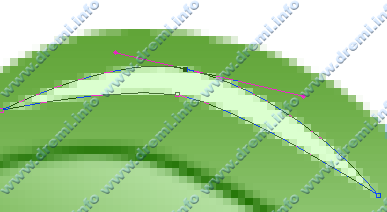
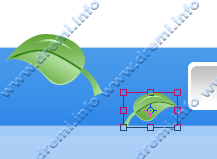
dengan menggunakan pen tool selection, ubah beberapa titik untuk menentukan bentukna





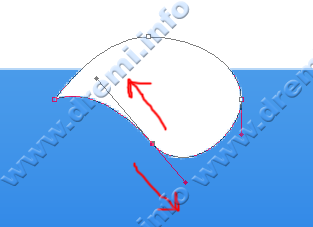
bwat satu bidang lagi make pen tool untuk helai sebelahna, tapi nempatin na masih diatas objek daun pertama

konvert make convert point tool


lu atur atur aja make mouse centil lu :)) biar keliatan lengkungan na tapih
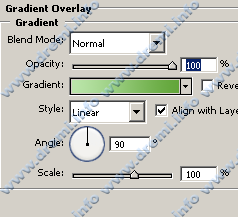
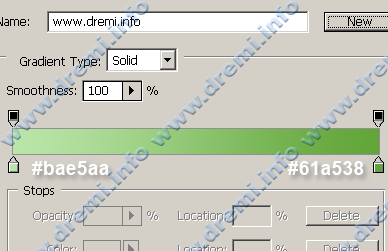
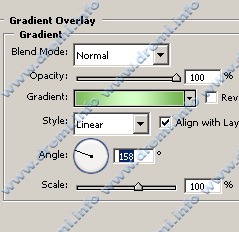
kasiin gradasi yang sama, cuman lu balik arah gradasi na kali ini

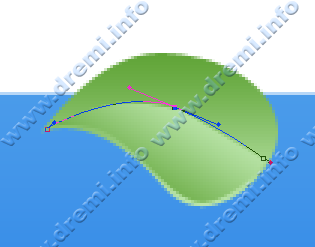
untuk tulang daunna, gw pake pen tool tapi kali ini gunakan path


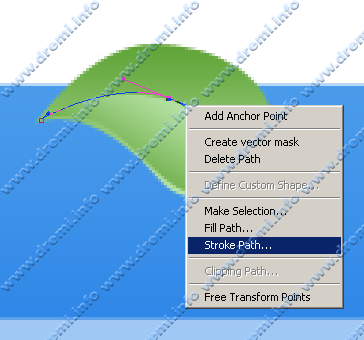
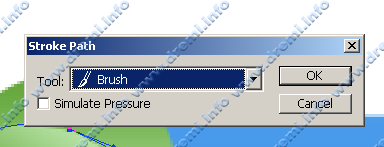
ambil tool brush, atur dulu pixelna menjadi 2px, tros pindah lagi ke tool path, klik kanan pada objek path, pilih stroke path.



sekarang kasiin bwat efek cahayana, ni gw kasi in make pen tool juga

konvert titik na make konvert point tool biar lengkung an na mengikuti helai daun warna ijo

tros kasi juga gradasi yg hampir sama

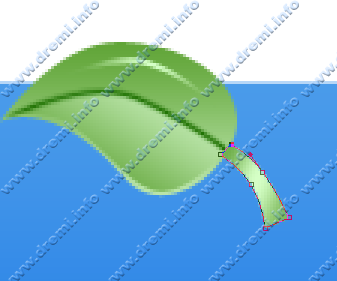
bikinin batang tangke na juga :))

wabis ntu lu bisa group objek2 daun dan tange na, nah lu diplikat ajah
lu kreasiin posisi na, biar menyerupai taneman :))

tros kasi juga beberapa efek brush, di bagian akarna, itu certianye tanah na :))


hihi ni gw kasiin brush biru lagi, dengan blending option overlay

nah dah jadi kan, tinggal lu tambahin asesories lainna



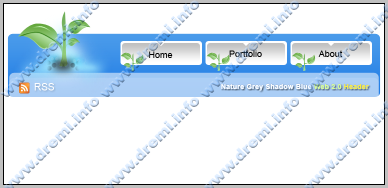
kire kire kalo digedein ke gini hasilna

wuah..wuah..
mantab kang…
ajiiiibb….
hehek thanks yee…
mahap dreCMS na lom bisa di bagi, hihi ^_^