 Tutorial photoshop kali ini hanya memberikan sedikit contoh sederhana dari teknik memperkenalkan situs/web anda..atau yang lazim kita kenal dengan Banner. Selain memperkenalkan web, kita juga dapat memanfaatkannya untuk keperluan promosi sebuah produk/jasa.
Tutorial photoshop kali ini hanya memberikan sedikit contoh sederhana dari teknik memperkenalkan situs/web anda..atau yang lazim kita kenal dengan Banner. Selain memperkenalkan web, kita juga dapat memanfaatkannya untuk keperluan promosi sebuah produk/jasa.
Tekniknya sama saja seperti kita hendak membuat objek di sotoshop…hanya saja biasanya kita perlu memperhatikan:
gambar/bentuk/tulisan yang dibuat harus sesuai & menarik buat si user. kalo tidak,ga bakalan ada yang tertarik dooong..
Langsung aja bro…
Bikin dokumen baru PotoShop. Misalkan ukuran banner Anda 300 x 60 px
Penulis menekankan pada bentuk path yang akan dibuat.
Kita akan menggunakan pen tool untuk path2 bentuk border bannernya. Sebelumnya pastikan Option menu Snap to Guide telah dicentang, karena kita akan membuat guide (garis bantu) untuk membentuk path border bannernya.

Abis ntu lu langsung aja deh susun garis2 guide nya kaya gini niii

OKe bro..sekarang lu pilih pen tool nya …klik2 pada bagian yang lu suka untuk membetuk bidangnya, jadi nanti akan terbentuk bidang kaya ini nii…

Oke2 proses bikin bidangnya selesai…nah sekarang restirize dulu shape layer path lu …caranya klik kanan aja di layer shape nya, lalu pilih “restirize layer” ato pilih Layer > Restirize Layer
Langkah selanjutnya tekan [CTRL+Click] pada layer shape tadi untuk membetuk seleksi, lalu pilih Select > Modify > Contract = 10 px. Lalu tekan [DELETE] … Nah sekarang objeknya kaya berlubang yak?
Oke lu ganti tuh nama layernya menjadi “border”
Oiiittt sabar, seleksi nya jangan dihilangkan dulu. Lu bikin layer baru diatas layer border, namanya “layar”..tekan [ALT+BackSpace] ato Edit > Fill > Forground Color..untuk mewarnai bidang seleksi contract tadi (warnanya sementara bebas aja dulu).

nah baru sekarang lu tekan [CTRL+D] untuk deselect.
Lu kasi Style untuk layer border nya…

Setting gradientnya:

Teraakhir kasi stroke = 1 pixel , position = inside , opacity = 100 %
Untuk layer layar lu kasi style kaya kini:


Kasi sentuhan glossy..untuk kesan glass nya..ubah nama layernya menjadi “shadow”

Dengan pen tool , bikin kembali bagian2 penghiasnya untuk disebelah samping kanan objek..kasi nama layer “pipa”

Sekarang bikin text2nya untuk keterangan banner..contohnya gue mau bikin banner textnya “Komunitas Photoshop Indonesia dremi.info”
Nantinya text2ini akan kita animasikan kemunculannya di Image Ready…
Dengan syarat awal: hidden dulu seluruh layer text lu…(klik ikon mata pada layer)

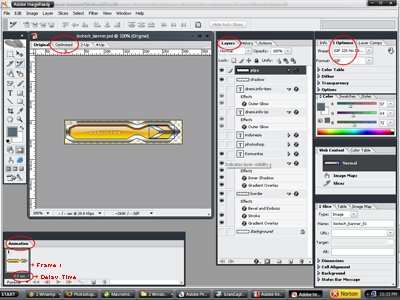
Ouukehhh…..lu pindah ke Image ready sekarang..[SHIFT+CTRL+M]
Yang diperhatikan dalam Image Ready :
Panel Animation, Panel Layer dan Panel / Tab Optimize.
Pertama muncul kan dulu layer text “Komunitas” pada Frame 1 (klik ikon mata pada panel layer, mengindikasikan layer dimunculkan).
Selanjutnya ubah Delay Time pada Frame 1 menjadi 0.5 second pada Panel Animation

Klik ikon Duplicate Current Frame pada Panel Animation 1 kali

Maka akan bertambah 1 frame baru dengan nama Frame 2

Pada Frame 2 hidden lah layer text “Komunitas”, dan munculkan layer text “Photoshop”. dengan delay time yang sama.
Sekali lagi klik Duplicate Current Frame, hidden Layer text “Photoshop” dan munculkan layer text “Indonesia”
Sehingga sementara kita akan memiliki 3 buah frame animasi untuk text “Komunitas Photoshop Indonesia”.

WOKE 2..lu tambahin satu agi Frame Animasinya (Frame 4) . Dalam Frame ini..Hidden-lah layer text Indonesia nya. Munculkan layer text “dremi.info-ijo”, ubah delay timenya menjadi “no delay” (0 second).
Tambah 1 lagi Frame nya, menjadi (Frame 5). Kali ini hidden-lah layer text “dremi.info-ijo”, dan munculkan layer text “dremi.info-item”. delay timenya tetap sama.
Frame sementara lu kali ini jumlahnya 5 Frame. Kalo engga berarti ada yang kurang bro..hakhakhak

Ok, lanjut bro. Dengan sambil menekan tombol [CTRL], klik lah pada Frame 4 dan Frame 5. Sehingga kedua framenya ter blok secara bersamaan. Ya uuudaaah, lu tinggal klik deh Ikon Duplicate Current Framenya. Jadi kedua frame yang lu blok tadi (Frame 4 dan Frame 5) akan ter duplikat menjadi Frame 6 dan Frame 7.
Nah tujuannya menduplikat frame 4 & 5 adalah untuk menampilkan text dremi.info yang berkedip2 (bergantian dengan text dremi.info-ijo dan dremi.info-item
Nah ini susunan lengkap Frame Animation lu..

Kalo lu mau nyobain animasinya, klik aja tombol Play yang bentuknya sama kaya di tombol Play Winamp. Ato kalo mau Preview di Browser klik aja icon Preview in Browser nya (CTRL+ALT+P)

Untuk langkah terakhir optimize dulu gambar lu dengan “GIF-128 no ditter”. gue pake GIF karena , kali ini gue maunya background objeknya di hidden (transparent animasi). Jadi dengan GIF optimize, kita dapat mengoptimize gambar menjadi transparan. dan Biasanya untuk Animasi sebaiknya menggunakan GIF.


Lalu pilih File > Save Optimize As.
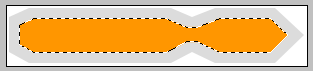
Hasil jadi gue…


mahaaap yak bwat tmen2 yang minta tutor bikin banner…tutornya kelamaaannn…alnya sibuk – buk – buk banggeeeeuuuttt…..ouke selamat menikmati
Wah, keren nih tutorialnya. Mau coba aaahh
hihi selamat mencoba deee
Oke2 proses bikin bidangnya selesai…nah sekarang restirize dulu shape layer path lu …caranya klik kanan aja di layer shape nya, lalu pilih “restirize layer” ato pilih Layer > Restirize Layer
omz sy pake cs3 extended kok sampe di titik itu ga ada restrize layer nya.. ga nongol maksud nya.. kira2 dmn ya salah nya ..:):) trus kalo di cs3 gmn ya bikin gambabar gerak. kalo di versi sebelom nya ada image ready ..:D di cs3 ada apa nya video frame itu ganti nya ya .? fungsi nay sama ga .?
kaya nya ga dech..:D:D
reterize layer merupakan bagian dari teknik dasar help, tentang penggunaan Adobe PShop umumna, di CS 3 adana di Menu Layer > Rasterize, pilih option Type, Shape, Fill Content, Vector Mask, Smart Object, Video, Layer, All Layer..sayang sekali tutorial dremi.info yang saya bikin bukan tutorial seperti tutorial HELP biasana, tetapi lebih menekankan pada Konsep tutorial TEMATIK atow experimental, jadi saya rasa kalo mao cari tutorial HELP disini bukan tempat na, saya referensikan http://livedocs.adobe.com/en_US/Photoshop/10.0/help.html?content=WSfd1234e1c4b69f30ea53e41001031ab64-78b6.html untuk belajar dasar Penggunaan Adobe PShop yang Anda gunakan, baru belajar mengaplikasikan dengan tutorial di dremi.info .. thanks komen na 🙂
Saya menggunakan CS2 untuk tutorial dremi.info, dan itu sdh cukup.. 😀
bagus…bagus….mas, siap mencoba nich, tapi mas punya ga cara buat iklan?kalo iklan khan tampilannya harus menarik biar orang tertarik untuk melihatnya…..gimana mas??? 🙂
bikin garisnya gmana caranya?? pake tools apa?? udah d snap..udeh cocok deh ma langkahnya,tapi buat garisnya make tools apa??
bwat aura
sori baru smpet bales komen2 na 🙂
untuk mbikin iklan ada konsep na, tidak asal design dan publish. susun rencana dan konsep design dan analisa kebutuhan iklan na, kemudian baru bisa ditentukan nanti mbikin na mau make apa aja: photoshop, flash, video animator, dll.
thX
bwat ira:
mbikin menampilkan garis bantu dilakukan untuk membantu dalam penentuan posisi objek biar seimbang dan proporsional. klik dan drag pada mistar penggaris yang ada di sekeliling canvas. kalo mistarnya belon muncul, diaktipin dlu make CTRL+R
thX
kerennnnn
Keren asli…
di coba dulu deh.. moga2 berhasil~
ass… bro… gw da coba tutorial dari lhuu.. tp knp gw,,, ng bisa ya… maklum gw org awam…
tolongjelasin sedetilnya….
@pasole
pertama gw tanya dulu, lu pake apaan bikinnya. tut ini dah lama, masih pake image ready bwat animasi GIF na.
sekarng kan udah jamannya CS keatas. dimana slicing di imageready juga udah dikover oleh PShop nya.
kedua, yang ga bisanya bagian apa?
ketiga, kamu perlu waktu jika dimulai dengan dasar. sebab ini tut bwat yang cukup mahir, ada baiknya dipelajari dulu tekni2 dasar nya.
good Luck!